In the series: Scratch Basics Series
Introduction
Scratch is a basic coding language that uses a ‘building block’ style coding to create animated stories, interactive games, simulations, and beautiful artwork. In using Scratch, learners will be introduced to basic coding concepts and develop their computational thinking skills while bringing their own ideas to life. In this series, the basics of Scratch will be introduced to provide learners with the foundational skills required to begin creating in Scratch.
Scratch makes it easy for learners who are just starting out by organizing the types of code you can use into categories. The code blocks are grouped by the following categories: Motion, Looks, Sound, Events, Controls, Sensing, Operators, Variables and My Blocks. These code blocks can be pieced together in the Code Area like placing jigsaw puzzle pieces together. Both the Code Area and the Stage are visible at the same time which allows learners to run code, test, debug and view their creations.
In this episode, learners will explore:
- Make their sprite glide around the Stage
- New Events block “when this sprite clicked”
New Motion block “glide 1 sec to random position”
Vocabulary
The following vocabulary definitions are directly from Scratch Wiki.
- Block Palette (Scratch)
- he Block Palette is the area on the left of the screen when the Code button is opened. On the left, there is an area that contains the nine sections of blocks in Scratch. To the right of that, there is an area that contains blocks that can be dragged into the Code Area to make code.
- Code Area (Scratch)
- The Code Area is the large empty space to the right of the Block Palette. It is an area for storing blocks that run the project. Blocks can be dragged from the Block Palette into the Code Area and arranged to form scripts.
- Events (Scratch Block Category)
- These blocks are used to sense events, which trigger scripts to run.
- Motion (Scratch Block Category)
- These blocks are used to control a Sprite’s movement.
- Sprite (Scratch)
- Either user-created, uploaded, or found in the sprites library, are the objects that perform actions in a project.
- Sprite Pane (Scratch)
- It is a white area located beneath the Stage where all sprites present in a project can be easily accessed to modify or inspect.
- Stage (Scratch)
- The stage is the area where the sprites are and perform their actions. It is located in the top of the area to the right of the Code Area.
Materials
Computer Activity
This episode will take you through the steps of making your sprite fly around the Stage using a Motion block.
Add Your Sprite and Background
- Choose a Backdrop for your project and a Sprite that you want to code to fly around the Stage. If you need help with how to choose a Sprite, see Scratch Basics – Episode 2: Deleting a Sprite, Adding a Sprite & Adding a Backdrop for more information.

Code Your Sprite to Fly Around the Stage
- Click on the sprite in the Sprite Pane so that it is ready to receive code.

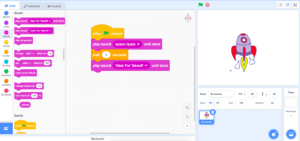
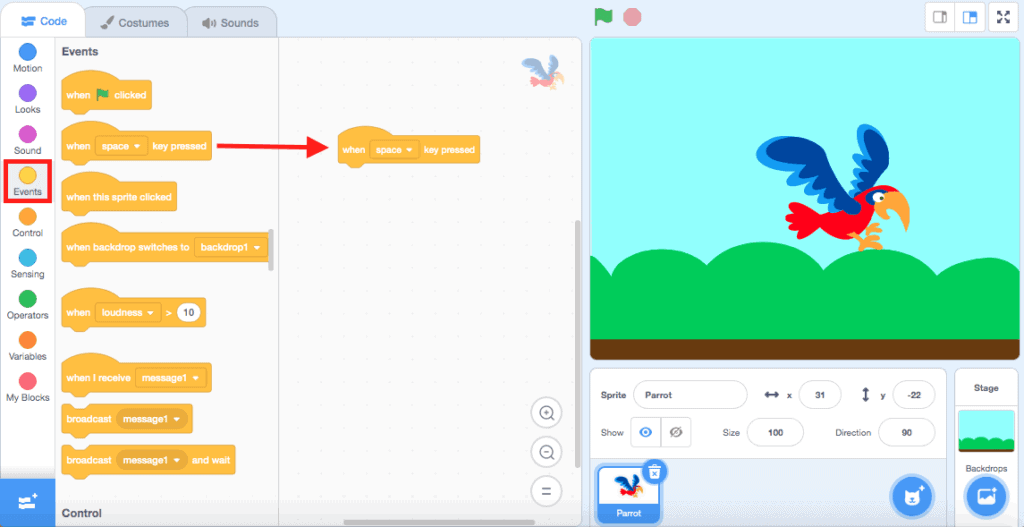
- Drag a “when space key pressed” block from the Events category in the Block Palette into the Code Area. This yellow Events block will tell your code to run when you press the space key on your keyboard.

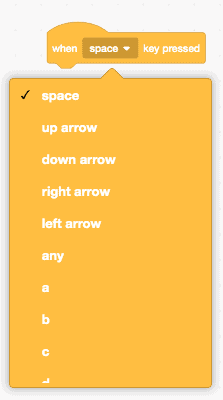
If you click on the drop-down menu on this block, you can choose a different key on your keyboard as the input for starting your code. You can choose a letter, number or arrow key.

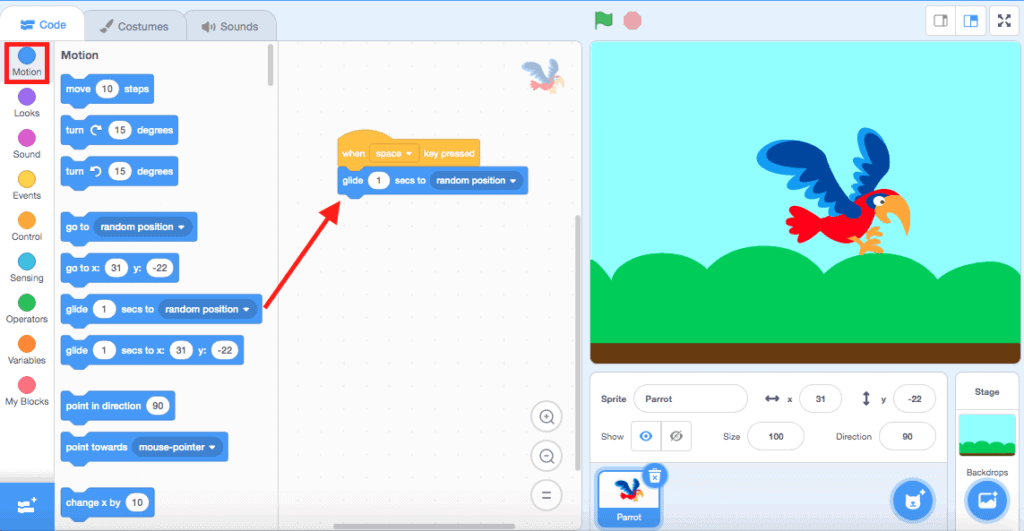
- Go to the dark blue Motion category in the Blocks Palette. This category has blocks that will control the movement of your sprite in different ways. Select the “glide 1 sec to random position” block. Drag this block onto the Code Area and snap it underneath the “when space key clicked” block.

This Motion block will have your sprite glide to a random position on the Stage and it will take one second for it to reach its destination.
Press the space key on your keyboard to test your code! When you hit the space key, you’ll notice that the sprite glides to a random position on the Stage and it will take one second! If you keep pressing down on the space key, your sprite will continuously glide in a different direction every second.
Changing How Fast Your Sprite Glides
- The first white bubble on this block is a number input, this is where you can change the number of seconds that you want your sprite to glide for. If you make this number larger, the Sprite will glide more slowly. If you make this number smaller, the sprite will glide more quickly.

Make Your Sprite Glide Towards Your Mouse Pointer
- The second bubble on this block is a drop-down menu that you can use to set the direction that the sprite will glide to. You can click on this menu and choose to change the direction of the sprite to make it glide towards the mouse pointer instead of a random position.

Test this by pressing the space key and watch how the sprite glides to where your mouse is on the Stage.
Conclusion
In this episode, you learned basic Scratch concepts such as how to make your fly around the Stage by using a Motion block. What will you create now that you have learned a few Scratch Basics?
We want to see the awesome things you’re creating! Take a photo or video and share your work with us by emailing media@pinnguaq.com or tagging @pinnguaq on Facebook, Twitter, or Instagram. Don’t forget to include the hashtag #LearnWithPinnguaq! You can also upload your project to the Pinnguaq Studio.