Section Navigation
Introduction
This module teaches how to create a goose hunting game. The goal of the game is to “hunt” as many geese as possible before the timer runs out, therefore the instructions include how to keep score, how to set a timer, and how to make the goose appear randomly.

Learning Goals
By the end of this module, students will have a greater understanding of how the functions in Scratch can create a fun, interactive game.
Vocabulary
Frames Per Second (FPS) - The number of still frames that appear within a second. For viewers this translates as smoothness. A high number of FPS means smooth motion while a low number appears choppy. We can set the number of frames per second in our animation by setting the wait time between frames of animation. For example, to get 10 frames per second, set the wait time to 0.1 seconds.
Guiding Questions
- Have you ever played a ‘target’ game where the object is to hit the target as many times as you can within a time frame?
- Have you ever wanted to create your own target game?
Curriculum Links
This module provides an opportunity to address curriculum expectations in the Science, Computer Studies and Math in grade 5 – 7 expectations. In particular, students will be learn different programming skills in Scratch and build on the skill they have learned in an entry-level assignment. This assignment will also demonstrate how visual cues can help communicate feelings, ideas and understandings when telling a story.
Materials
- Scratch – Download Scratch
- Adobe AIR (required for Scratch to run) – Download Adobe AIR
- Goose Hunt Art Assets – Download Assets Folder (ZIP)
Non-Computer Activity
To introduce the concept of the target game that you will be creating in Scratch start by playing a real-life version of this game with your group. You will need a open pace to run around for this game.
- Have one person volunteer to be the ‘target.’ They can run from one side of the room to the other…back and forth.
- Everyone else must stand 10 feet away behind a designated line and throw bean bags at the moving target.
- Whoever hits the target must switch spots with them.
Computer Activity
Begin by opening Scratch and deleting the cat.

Then, import the background and goose sprite from the Goose Hunt assets folder. It is not important which frame you select as the initial sprite – it resets once costumes are loaded.
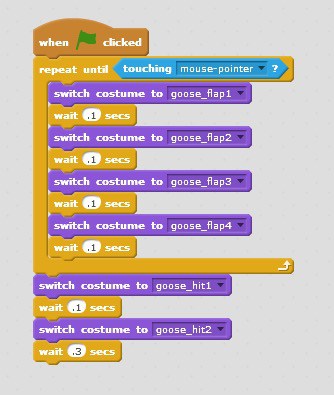
The first thing to do is animate the goose, the same way the kayak was animated in the previous lesson. Import the ‘flap’ images as costumes. As we only want the animation to cycle through the ‘flapping’ costumes, and not the ‘hit frame’ costume, the ‘next costume’ command will not work for us here. We want the animation to cycle until the goose has been hunted (by moving the target/cursor over it), so in this case we use the ‘repeat UNTIL’ control command as follows:

When the green flag is pressed, the animation should cycle through the flapping costumes until the mouse touches the goose. It is important to switch the goose flap animations chronologically from 1 through 4, otherwise the flapping looks awkward. Increase the speed of the animation by changing the default 1 second to .1 seconds per frame. (For comparison, an average movie is either 24 or 48 frames per second. Waiting .1 seconds per frame translates to 10 frames per second.)
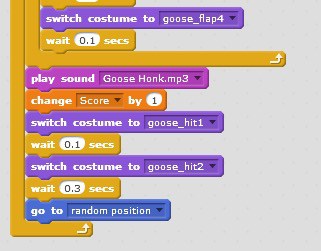
Now we will tell the program what to do when the cursor touches the goose. Add the ‘Goose Hit 1’ and ‘Goose Hit 2’ frames to the costume. You’ll notice one of them is just white. This is a common visual effect in game animation: when a target is hit, the screen briefly flashes solid white to indicate a hit. Let’s add the following code so that the goose flashes and looks shocked when it’s hit:

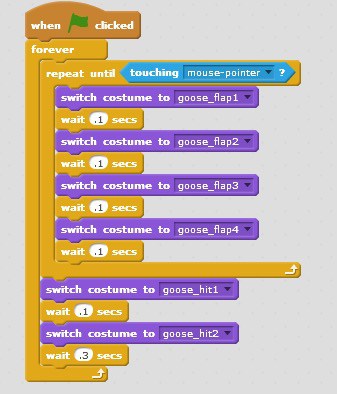
We want players to be able to hit the goose multiple times, so we will wrap a ‘forever’ loop command around the entire block of code:

We want the goose to move randomly around the screen to make the game more challenging. So let’s add a ‘Go To Random Position’ command within the ‘Forever’ loop so that every time the mouse touches the goose, the hit animation triggers, and then the goose moves to a random position.

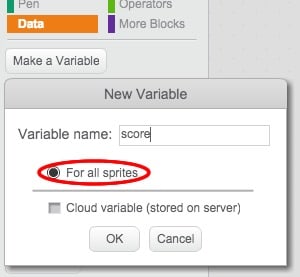
Now that the core function of the game is prepared, we will add a score and a timer. Let’s create a variable called ‘Score’.

Now that you’ve created a variable, you will see see some new code blocks that can be used with that variable:

And you should also see the score in the top left hand of the screen.
We need to do two things with the Score variable: ensure it resets to zero when the game is started, and that it increases by 1 every time the goose is hit. Add a ‘set Score to 0’ block at the very beginning of our code.

Add a ‘change Score by 1’ block after the ‘repeat until touching mouse-pointer’ code so that as soon as the goose is hit, the variable increases by one.

(We don’t have to enter +1 as a number without a negative sign [-] in front of it is assumed to be positive.)
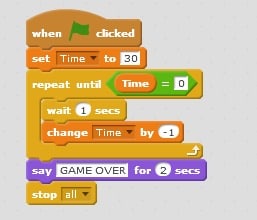
Now let’s add another variable for the timer countdown. The goal of the game is to get as many geese as possible before the timer runs out. So let’s make a 30 second game. (You can make the game any length of time – just think from your players perspective how much time they would want to play. 30 minutes of goose hunting might become a bit boring!)

For our timer, we’re creating a new code block which subtracts 1 unit from the Time variable until it reaches 0, at which point the goose says “GAME OVER”, and then all activity is stopped.
Now some code to turn the mouse cursor into a target. First, import the Target sprite, and then add this very simple bit of code:

Make sure you have selected the target sprite before entering this code, so that the program knows you are referring to this sprite only. If you enter this code while the Goose sprite is selected, that would cause the goose to follow the cursor around which would be very confusing!
The last thing to do is add a sound to the goose when it gets hit. Select the goose, and open the Sounds tab. Click the folder symbol to import a sound, then import ‘Goose Honk.mp3’. In the scripts menu, select the Sound section and add the ‘play sound [Goose Honk.mp3]’ command after the ‘repeat until touching mouse pointer’ block:

Now the goose will honk to accompany the hit animation.
Conclusion
Have each student present their game to the rest of the group. What makes their version a little different?
Resources
- @ScratchEdTeam – The ScratchEd Team at @HGSE supports educators using Scratch.
- @scratch – Programming language & online community where kids create, share and remix stories, animations and games.