In the series: Scratch Basics Series
Introduction
Scratch is a basic coding language that uses a ‘building block’ style coding to create animated stories, interactive games, simulations, and beautiful artwork. In using Scratch, learners will be introduced to basic coding concepts and develop their computational thinking skills while bringing their own ideas to life. In this series, the basics of Scratch will be introduced to provide learners with the foundational skills required to begin creating in Scratch.
Scratch makes it easy for learners who are just starting out by organizing the types of code you can use into categories. The code blocks are grouped by the following categories: Motion, Looks, Sound, Events, Controls, Sensing, Operators, Variables and My Blocks. These code blocks can be pieced together in the Code Area like placing jigsaw puzzle pieces together. Both the Code Area and the Stage are visible at the same time which allows learners to run code, test, debug and view their creations.
In this episode, learners will explore:
- Coding a Backdrop to Change
Vocabulary
The following vocabulary definitions are from the Scratch Wiki.
Backdrop (Scratch) - A backdrop is an image that can be shown on the Stage.
Block Palette (Scratch) - The Block Palette is the area on the left of the screen when the Code button is opened. On the left, there is an area that contains the nine sections of blocks in Scratch. To the right of that, there is an area that contains blocks that can be dragged into the Code Area to make code.
Code Area (Scratch) - The Code Area is the large empty space to the right of the Block Palette. It is an area for storing blocks that run the project. Blocks can be dragged from the Block Palette into the Code Area and arranged to form scripts.
Paint Editor (Scratch) - The Paint Editor is Scratch’s built-in image editor. The Paint Editor allows Scratchers to create their own sprites and backdrops using it or adjust to any existing sprites and backdrops.
Sprite (Scratch) - Either user-created, uploaded, or found in the sprites library, are the objects that perform actions in a project.
Sprite Pane (Scratch) - It is a white area located beneath the Stage where all sprites present in a project can be easily accessed to modify or inspect.
Stage (Scratch) - The stage is the area where the sprites are and perform their actions. It is located in the top of the area to the right of the Code Area.
Materials
Computer Activity
This episode will take you through the steps of making your backdrop change on the Stage using code.
Add Your Sprite and Backdrops
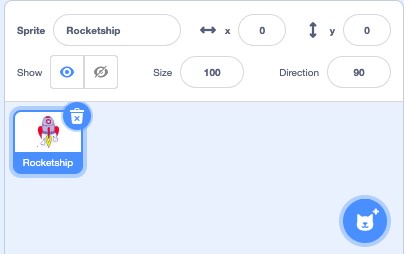
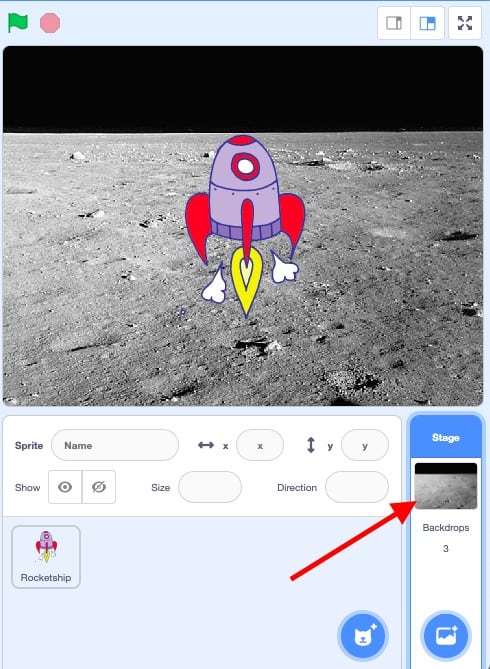
- Choose a sprite and two (2) backdrops for your project that you want to code to switch on the Stage. For this episode, I have selected the Rocketship sprite, Stars backdrop and Moon backdrop.



- Once you have selected your two backdrops, click on the image of the backdrop below the Stage to the right of your Code Area. This will allow you to code your backdrop.

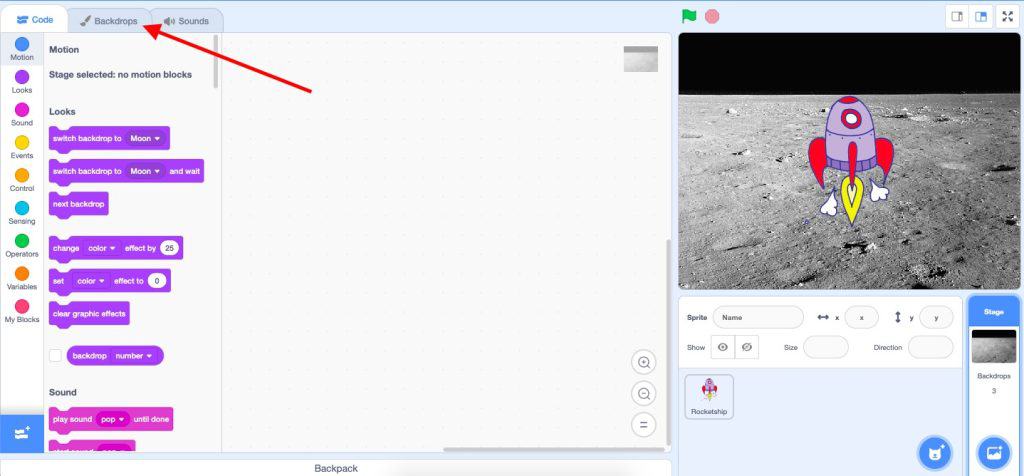
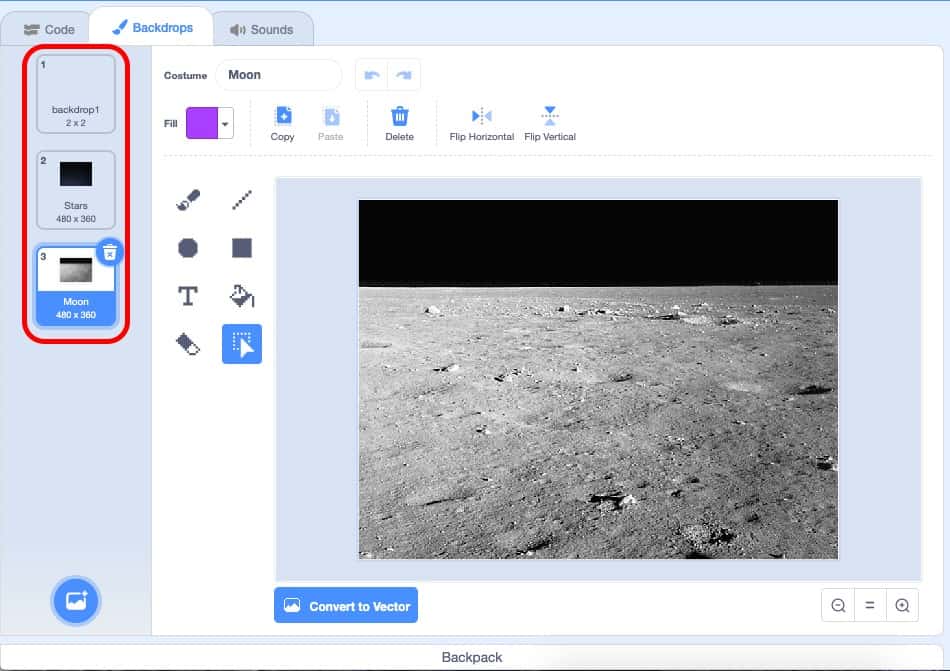
- Check to make sure that both backdrops you selected are available to use. To do this click on Backdrops just above the Block Palette to the left of your Code Area.

You will see all selected backdrops to the left of your screen in the backdrops Paint Editor.

Coding Your Backdrop to Change
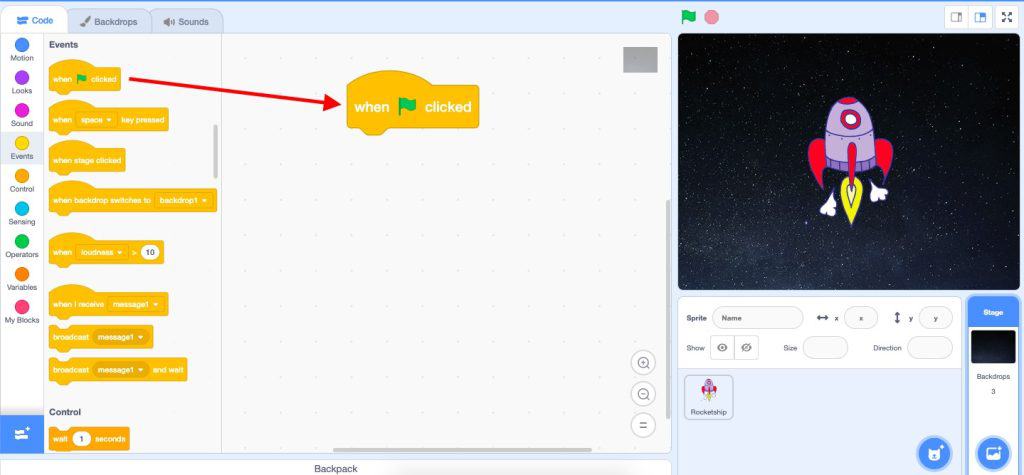
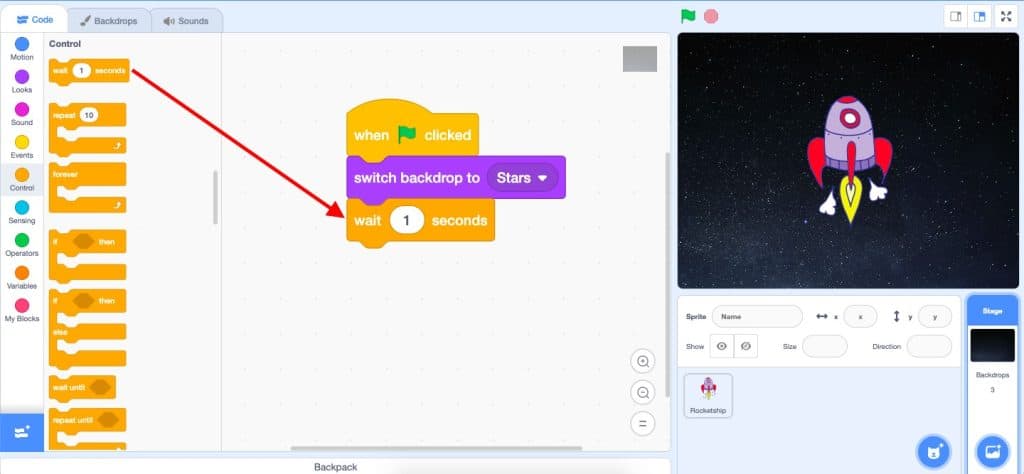
- Click and drag a “when green flag clicked” block from the Events category in the Block Palette onto your Code Area. This will tell your code to run when the green flag above the Stage is clicked or when the block itself is clicked in the Code Area.

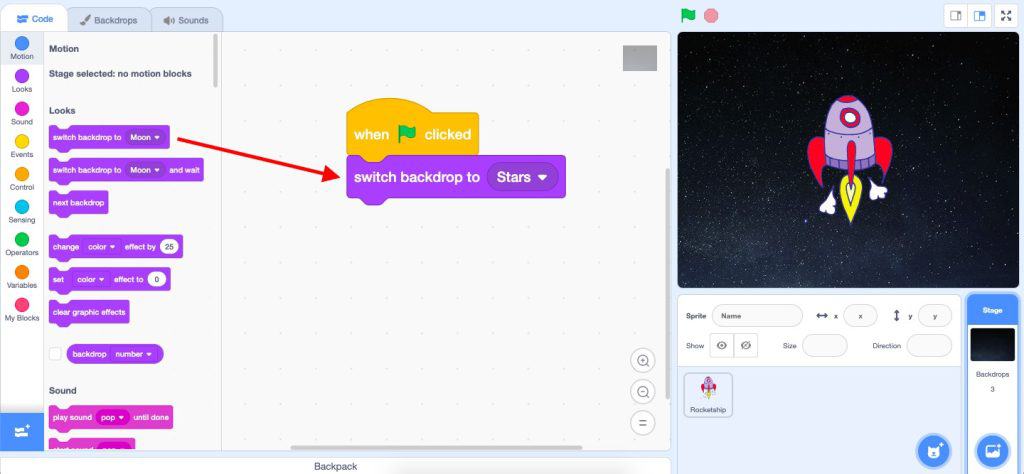
- Click and drag a “switch backdrop to…” block from the Looks category in the Block Palette onto your Code Area. Attach this block to the “when green flag clicked” block.

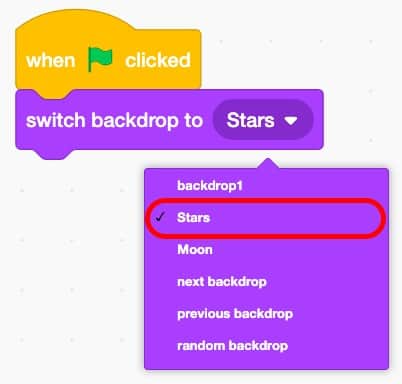
- Use the drop-down menu to select which backdrop you want your game/story to begin with every time.

- Click and drag a “wait 1 seconds” block from the Control category in the Block Palette onto your Code Area. Attach this block to the “switch backdrop to…” block.

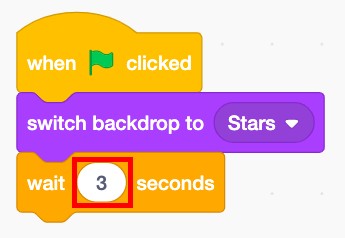
You can change the number inside the white bubble by clicking on it and typing the number of seconds you wish inside. For this game/story, I have set the seconds to three because I want the Stars backdrop to show for three seconds before it switches to the next backdrop I select.

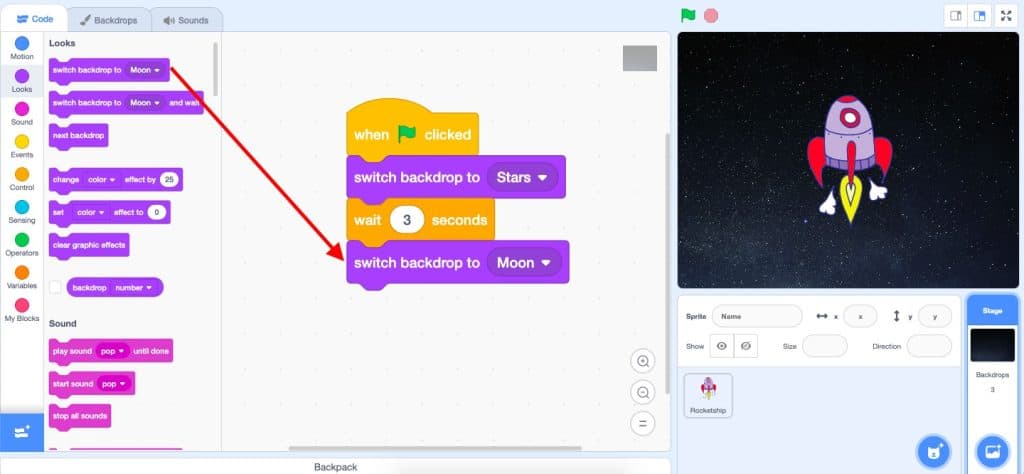
- Click and drag a “switch backdrop to…” block from the Looks category in the Block Palette onto your Code Area. Attach this block to the “when green flag clicked” block.

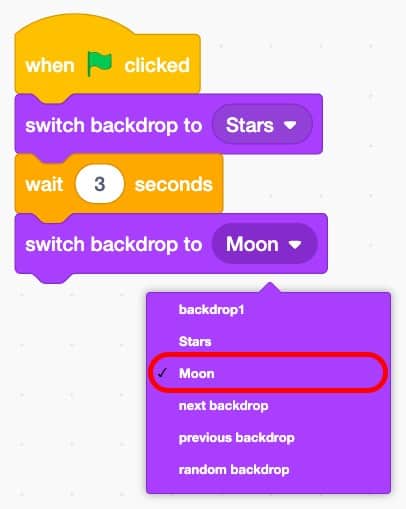
- Use the drop-down menu to select which backdrop you want your code to switch to after the first backdrop and wait block. For this game/story I selected the Moon backdrop to be the second backdrop in this code.

- Test your code! Click on the green flag at the top of your Stage or click on the green flag block in your Code Area.

Can you use the sprite and two backdrops to retell a story or event that has happened? As an example, for this episode I might tell a story about the first time humans touched down on the moon! I could provide facts by coding the rocketship to talk or I could add a second sprite that uses either the record voice option or speech bubble option to tell us all about the first landing!

Conclusion
In this episode you learned basic Scratch concepts such as how to code a backdrop to change on the Stage. What will you create now that you have learned a few Scratch Basics?
We want to see the awesome things you’re creating! Take a photo or video and share your work with us by emailing media@pinnguaq.com or tagging @pinnguaq on Facebook, Twitter, or Instagram. Don’t forget to include the hashtag #LearnWithPinnguaq! You can also upload your project to the Pinnguaq Studio.
Resources
- Scratch Wiki
- Scratch Basics Episode 1: Introduction to the Scratch Working Environment
- Scratch Basics Episode 2: Deleting a Sprite, Adding a Sprite & Adding a Backdrop
- Scratch Basics Episode 3: Make Your Sprite Say Something
- Scratch Basics Episode 4: Adding Sound
- Scratch Basics Episode 5: Make Your Sprite Fly Around
- Scratch Basics Episode 6: Gliding From One Point to Another
- Scratch Basics Episode 7: Moving Right and Left
- Scratch Basics Episode 8: Moving Up and Down
- Scratch Basics Episode 9: Coding Costume Changes to Animate Your Sprite