Introduction
- The tutorial builds upon previous pixel art curriculum and provided a summation of skills presented in those activities found here: https://pinnguaq.com/learn/pixel-art
- This tutorial covers the use of GraphicsGale to create a sprite for use in game development with an alpha-transparent background.
- Sprites like these are used in gaming and app development, to create interactive graphical elements.

Vocabulary
- Indexed Palette: A stored array of colour codes and locations, using binary expression. An 8-bit palette (28) contains 256 colours.
- Hue: A property of colour, determining which area of the spectrum it belongs to.
- Saturation: A property of colour, determining the intensity of the colour, from pure hue to grey.
- Value: A property of colour, determining the lightness of the colour, from full white to black.
- Alpha-Transparency: A measure of a pixel’s opacity, from 0 (0%, fully transparent) to 1 (100%, fully opaque). Graphics are generated on square canvases, but use alpha-transparency to remove the canvas colour from around the sprite.
Materials
GraphicsGale: https://graphicsgale.com/us/download.html
Computer Activity
Setup
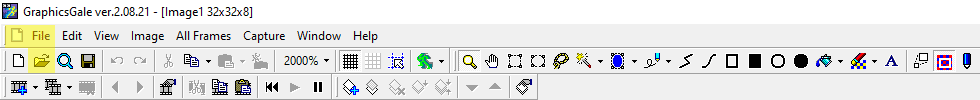
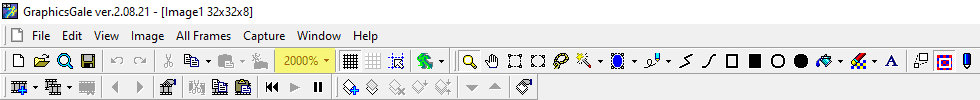
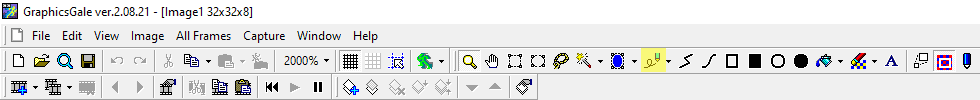
- Open GraphicsGale and create a new document by clicking the New Document button in the top left of the toolbar or by pressing CTRL+N

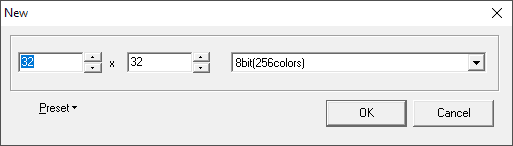
- In the New Document dialogue box that pops up, set the size to 32x32px, and the Colour Depth to 8-Bit(256 Colours), then click OK

- Maximize your canvas by clicking the maximize button, then resize the canvas to 2000% using the drop-down magnification menu in the toolbar


- Turn on the pixel grid (as needed) by clicking the grid button to the right of the magnification menu in the toolbar (click again to turn it off)

Establishing a Palette
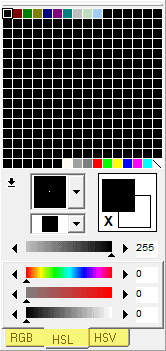
- Set a palette of up to 15 colours (15+1 transparent colours will work easily with most game engines, and be easy to track when animating)
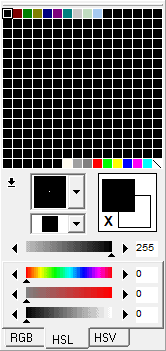
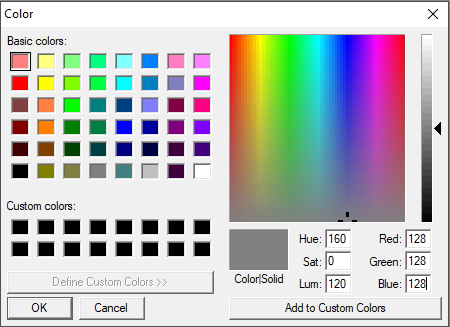
- Set palette colours in the Indexed Palette on the right Palette panel by left-clicking an unused palette swatch (square), then use the HSV (Hue, Saturation, Value) sliders below the palette to adjust the colour swatch

- To save time, you can draw out small blocks of colour on the edge of your canvas with the Pen tool, which will allow you to right-click and select colours while you work

- To copy a colour in the palette, left-click while holding CTRL, and drag that swatch to a new unused swatch in the palette
- Copying swatch colours can allow you to quickly set up colour ramps, selections of a base tone, shades, and highlights
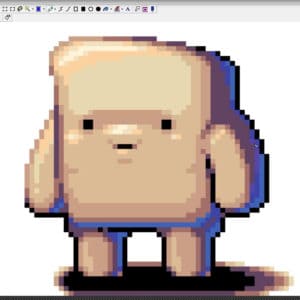
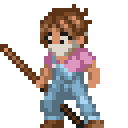
Drawing Your Sprite
- Once your palette has been set, block out the forms of your sprite using the Pen tool
- To erase, right-click the background colour to select it and draw background over the unwanted pixels
- To help with contrast and visibility, since sprites are often drawn on multiple backgrounds, set your background colour to a 50% grey (RGB 128/128/128)

- Use the tabs on the sliders below the Palette to switch between RGB/HSL/HSV

- When your sprite is complete, assess the contrast and strength of your colours
- To adjust colours, right-click to select them on the canvas and this will highlight the corresponding swatch on the palette
- Any changes made to an active palette swatch will carry over to those same colours on the canvas
Clean-Up & Save
- Remove any on-canvas swatches by drawing over them with the background colour
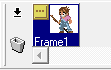
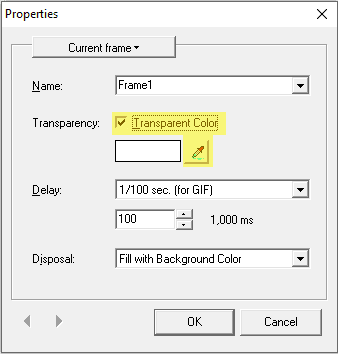
- To make the background transparent, click the … Options button on the Timeline, below the canvas

- Check the box for Transparent Colour and use the Eyedropper tool to pick the colour of your background

- If done correctly, you should see the background colour removed in the preview window below the Palette
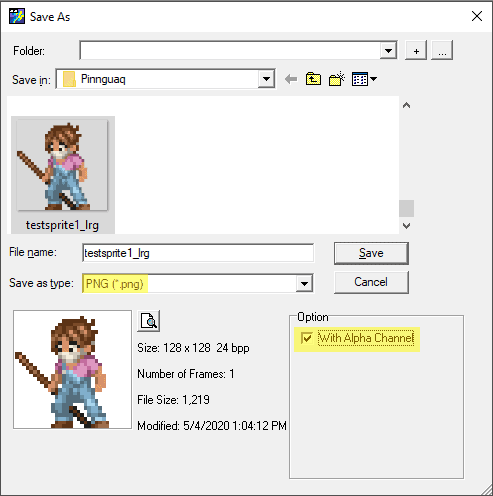
- Save your sprite by navigating to File>Save, or pressing CTRL+S
- Choose PNG as your file type, and be sure to check the “With Alpha Channel” box to the right of the save dialogue box.

Conclusion
This is the basic method I use when creating sprites in GraphicsGale for use in other gaming applications. If I am making an animated sprite with multiple actions and animations, or more than just the basic single pose, I will save the file as a .gal file, which is GraphicsGale’s working file-type. This file-type will support multiple frames, layers, and other useful elements I might want to use. The video attached to this lesson will give you a quick overview of my process, so you can follow along.
In subsequent tutorials we will cover other techniques and methods for creating graphics for use in games to make the transition between art creation and coded implementation a little easier.