Introduction
Randomness is used in both science and gaming simulations. For example, in engineering fields it’s common for natural phenomena to be simulated. To do this, engineers use a random number generator (RNG) to simulate unpredictable factors such as wind, radio noise, and weather. Another use of random number generators is in gaming; random number generators allow games of chance to be more random. In this activity using Micro:bits, we will create a random number generator using Microsoft’s MakeCode JavaScript editor.
Vocabulary
- Variable
- a symbol for a number could change and is not defined yet.
- JavaScript
- A programing language commonly used in web development.
Materials
- Microsoft MakeCode
- Micro:bit (optional)
Computer Activity
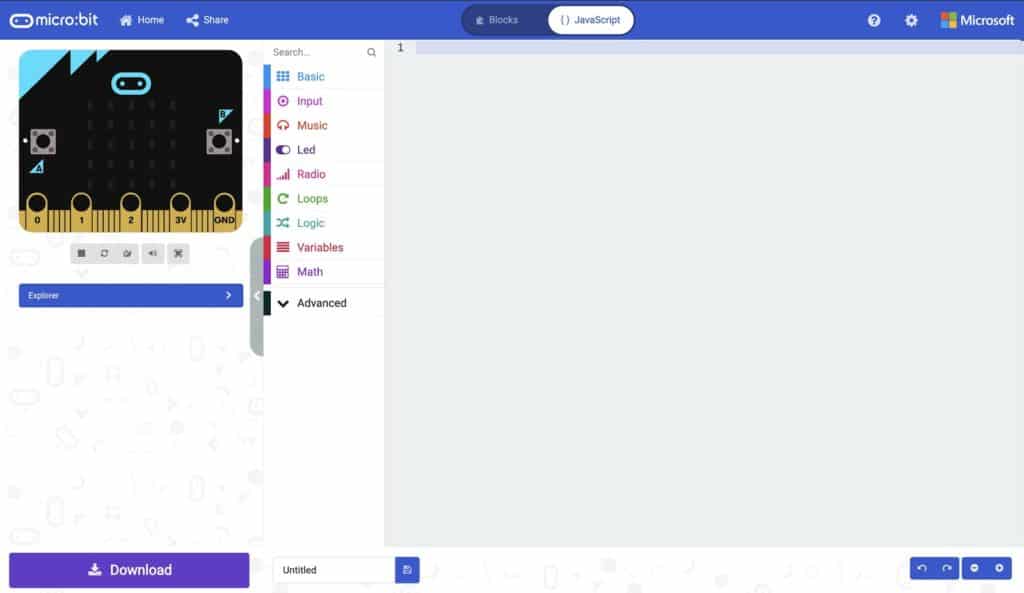
- Let’s start by going to the Makecode website. Begin by clicking on the ‘New Project’. Your project will open up in Makecode’s block code editor, we’ll be coding in the programming language JavaScript for this project so you will need to switch to it. To do that Navigate to the top portion of the screen and click on the JavaScript button, this will switch you to JavaScript. It’s always nice to start with a blank canvas so delete any code that is already there. Now we can begin.

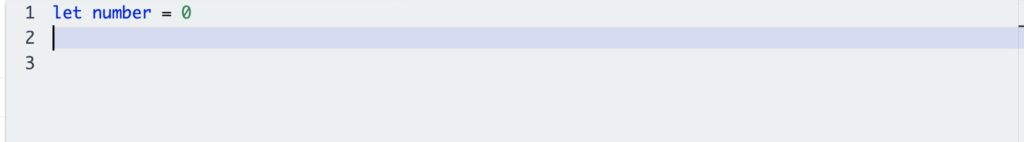
- Let’s define our variable number, type in this code: let number = 0 This allows us to create a variable and assign it a value. In this case we are creating a variable called number which is what we’ll use to store our random value when it is generated. This variable also allows us to call it back when we want to display it.

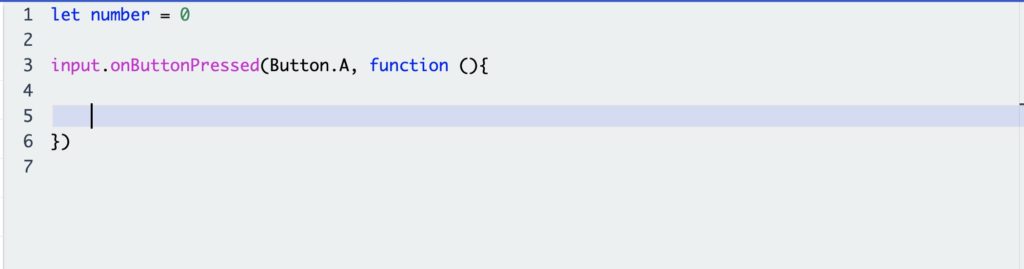
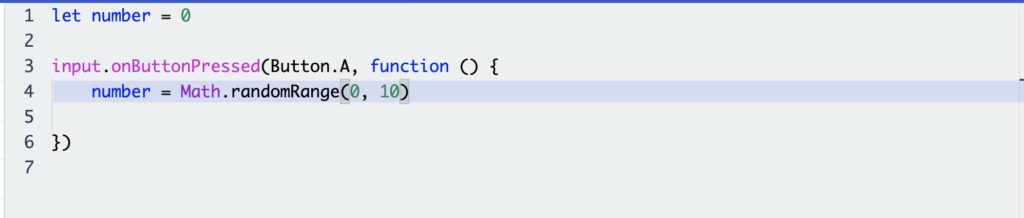
- The next step is to create an input. Now we could just use a forever loop to run our code but that doesn’t give us much control. We want the Micro:bit to display a single number every time we press button A, so to do this we will use this code: input.onButtonPressed(Button.A, function () { }). This code tells the Micro:bit that when button A is pressed run the lines of code that are enclosed in the curly brackets ( { } ).

- Next, we need to define what needs to run in those brackets, for this, we will use: number = Math.randomRange(0, 10). This tells the Micro:bit to create a range from 0 to 10 and to pick any number in between these two values, and then to assign that number to the variable we have created. You can think of a variable like an empty cup that you’re about to pour water into. In this case the water represents the value, variables are great for storing values and retrieving them for later use.

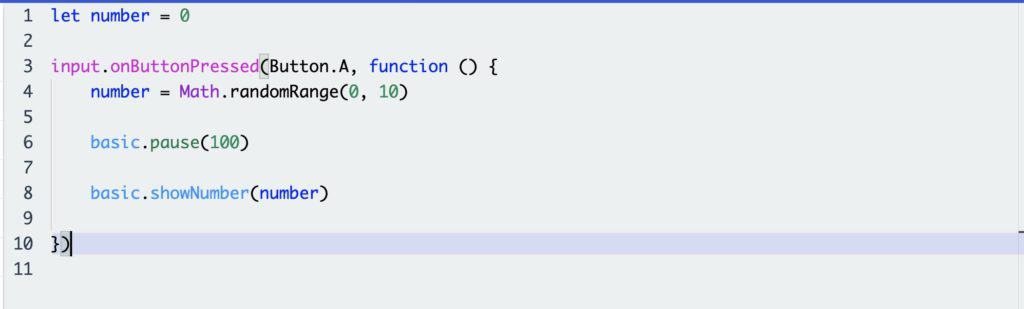
- We want to display our random number, we can achieve this by using this code: basic.showNumber()In between the two brackets we will need to put our variable number. your code should look like this basic.showNumber(number). We have now told the Micro:bit to display the random value every time button A is pressed.

Conclusion
Now that you have learned to make a simple random number generator using a Micro:bit, what are some other uses that you can think of?
We want to see the awesome things you’re creating! Take a photo or video and share your work with us by emailing media@pinnguaq.com or tagging @pinnguaq on Facebook, Twitter, or Instagram. Don’t forget to include the hashtag #LearnWithPinnguaq!
Resources
- W3schools has a great collection of information on JavaScript, HTML, CSS, and more.
- Microsoft Make code has great tutorials on using JavaScript.