Pinnguaq’s ‘Learn To Code’ Game
We know learning how to code can be tough. It’s a complex concept with its multitude of various attributes, programming tools and endless possibilities of creations. With that in mind, we set out to create a video game that would teach players how to code in an engaging and easy-to-use programme. Introducing Pinnguaq’s newest game, ‘Nanili’, that will have everybody wanting to learn how to code!

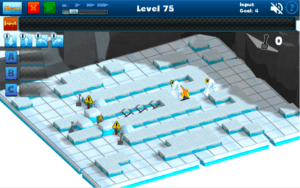
Nanili is a video game that will have kids using computer science techniques to solve problems. The goal of the game is to get the main character through to the other side of the maze, where a campfire awaits- the design of the game is set to resemble an Arctic landscape, so it’s important to get to the fire to keep warm! Players accomplish this goal by using a set number of movement inputs to navigate their way through the maze. Nanili lets the player experiment, iterate and repeat that process until the learner develops a comfort and knowledge of the coding concepts introduced.

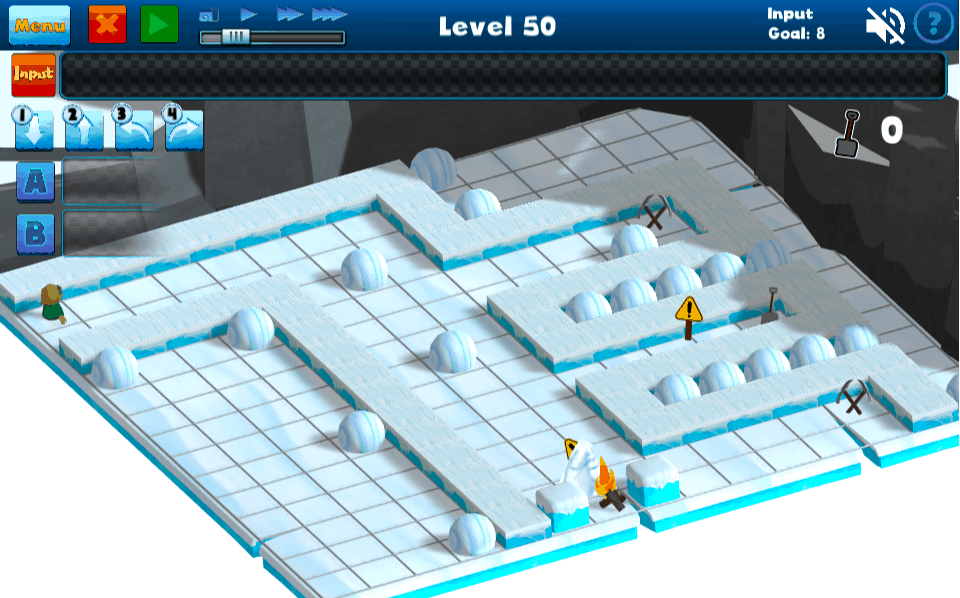
To control the main character the user is given a set of blocks to build a set of instructions. These instructions consist of basic movement but then graduate to more complex procedures and loops to complete the goal. With Nanili, the brick wall of learning syntax and computer language is removed and replaced with these ice block commands.
To reach the end of a level the player needs to direct the character using input commands and procedures. A player can drag and drop these commands/procedures into the input bar. Commands can also be nested into the procedure blocks to create loops. Once some inputs have been placed you can press play and see how far you can make it. If the player has not reached their goal they can rework their inputs easily to course correct.
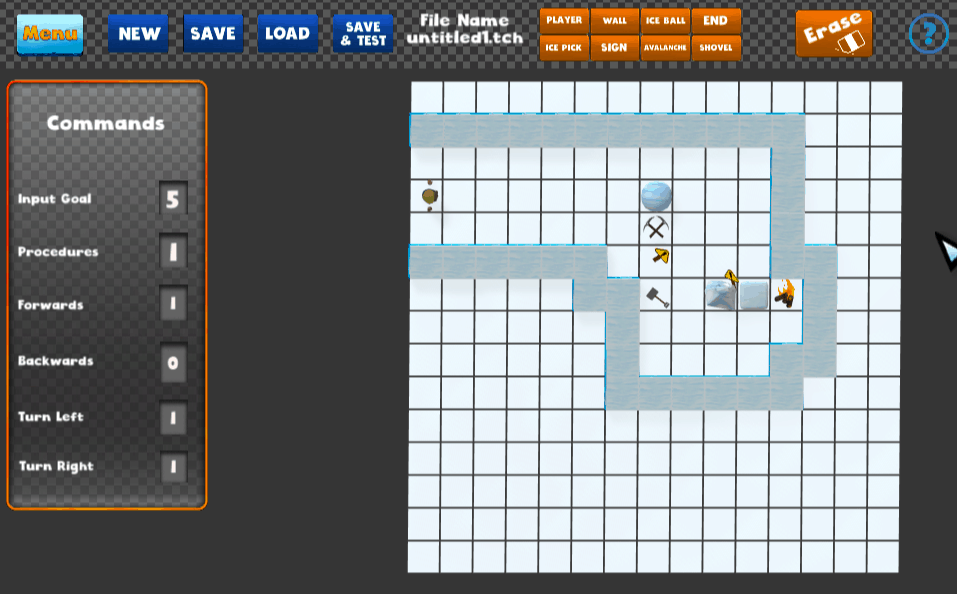
Players not only get to play but they too can create within the game. The level editor feature gives players the chance to create their own puzzles. They will have access to the same tools and mechanics that we had access to, to create the premade ones. Players are able to design their own courses by placing walls, switches, and moveable objects, and can also decide how many pieces a player can use to get to the end of a level.

Nanili can be compared to other ‘learn to code’ games such as Lightbot and Scratch, both have relatively the same mechanics and language, as they both require players to use similar programming tactics and strategies to maneuver their character through a series of commands. What makes Nanili special is the level editor for players to create.
Nanili is a great springboard for our learn to code workshops. Without having to go into any theory or interface design, learners are introduced to many aspects of coding in a singular experience. This game works much like the main tool we use to teach programming and it’s going to be a great addition to our learn to code sessions we facilitate.