Scratch Mix and Match Challenge Bonus Bonanza!
Welcome to the Scratch Mix and Match Cards Challenge. This is a Bonus Bonanza week. This week you get seven cards from the Mix and Match Challenge deck! I’ll feature the Levels #1 and Levels #2 cards, and show you how to add levels to your Scratch game. Adding levels to your game makes the fun last longer, and adds to the challenge. We’ll take a look at the code blocks involved in this algorithm, the code blocks on the Levels #1 card, and pull them apart to figure out how to put them back together and make a level for your game.
Hey, do you know this word? Decomposition is one of the ways of computational thinking. It means to take a bigger problem and break it down into smaller pieces to make it easier to solve. Notice how we use this approach to figure out how to set up levels in a game!
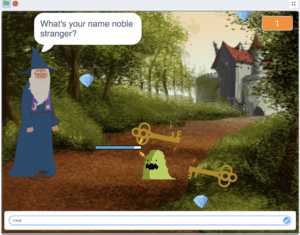
Get the mic to the Critter who has something to say!
Get 5 points in Level 1 and you get to move up to Level 2.
Materials
- Use the Scratch online editor
- Level Up game online
- Mix and Match Challenge Studio
- Your Mix and Match Games Space
Steps to Setting up Levels

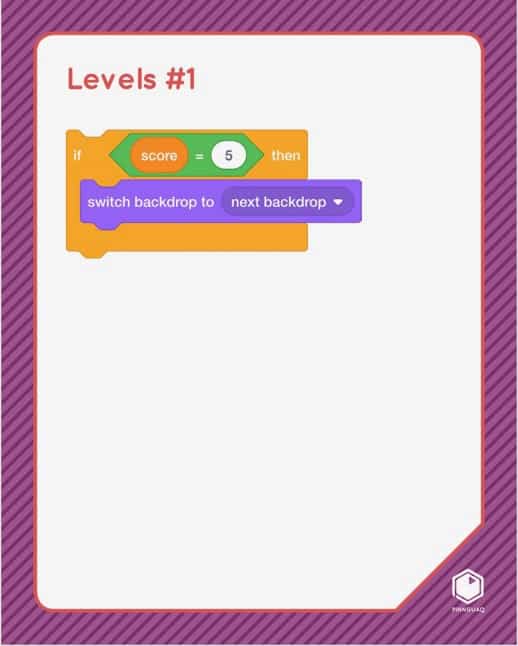
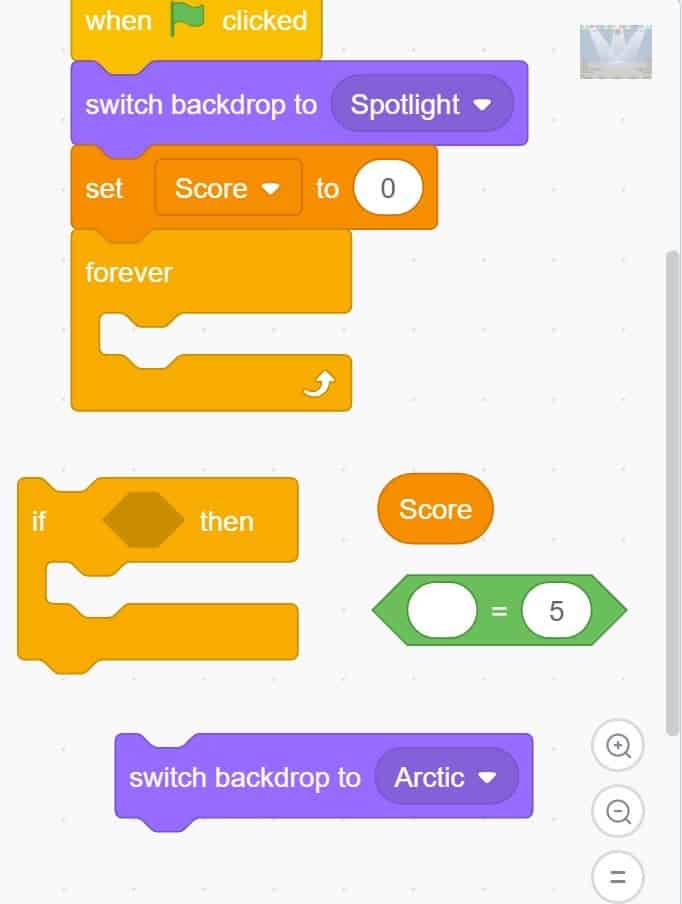
Let’s start by looking at all the pieces in this algorithm, these blocks of code which tell the computer that if the score in the game equals 5, then switch to the next backdrop.
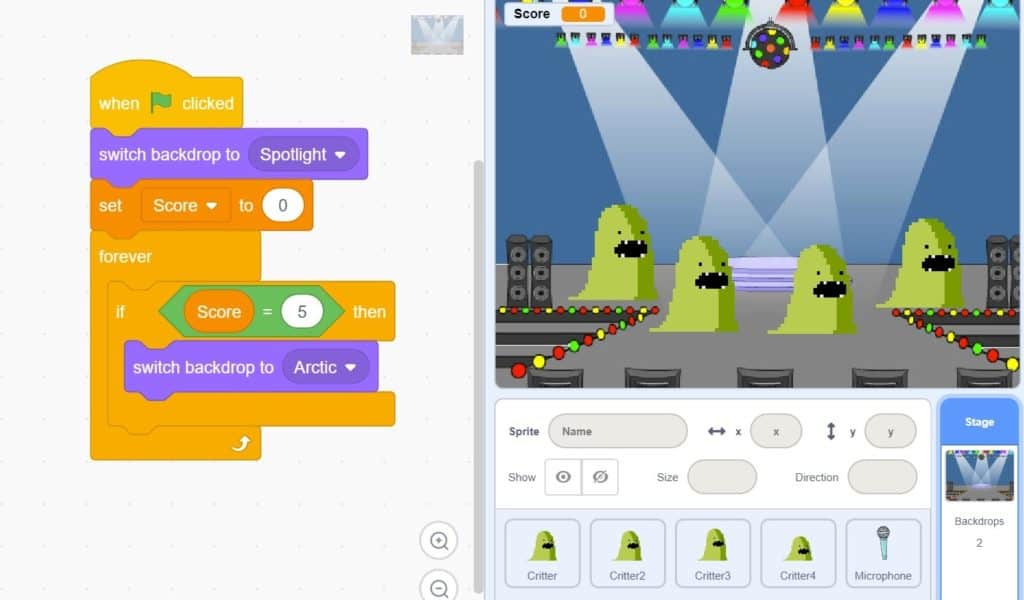
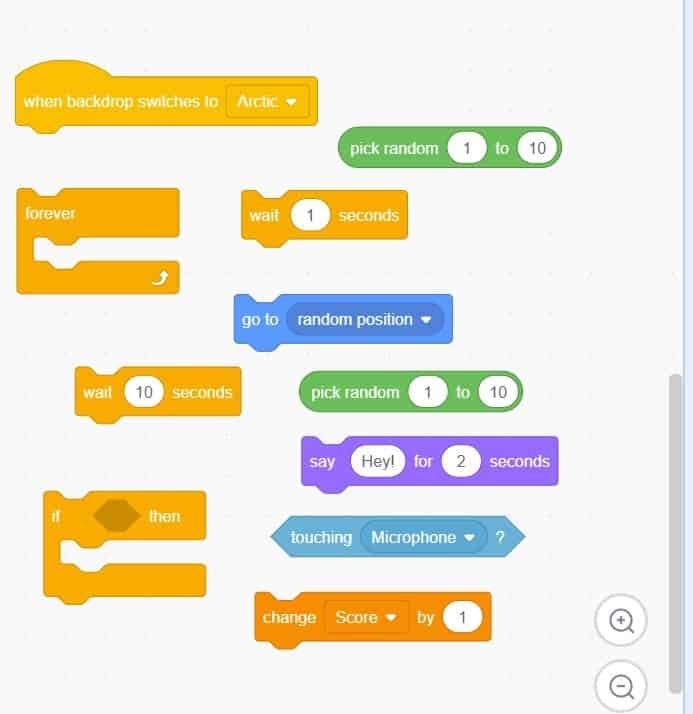
- Here I have set up the code to change to a new level in this Critter Chorus game.

- If the Score = 5, then switch backdrop to the Arctic backdrop. Let’s pull these code blocks apart to figure out how to put it together.

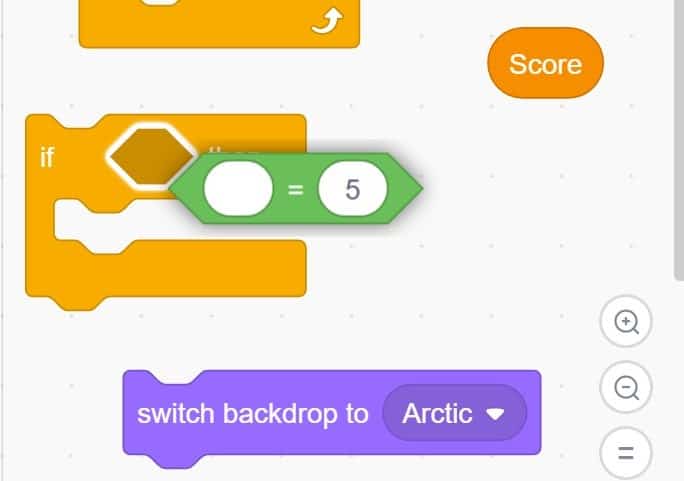
- Now you can see all the different pieces and how they fit together:
- The orange Control If…then block fits into the Forever loop.
- The green Operators block fits inside the hole in the orange Control If…then block.

- The deep orange Variable Score block fits into the rounded hole inside the green Operators block.
- The purple Looks block that tells which backdrop to switch to fits inside the middle of the If…then orange Control block.


Now let’s think about what each of these blocks does:
Remember that Variables are a way to keep track of information in a game or story that can vary or change.
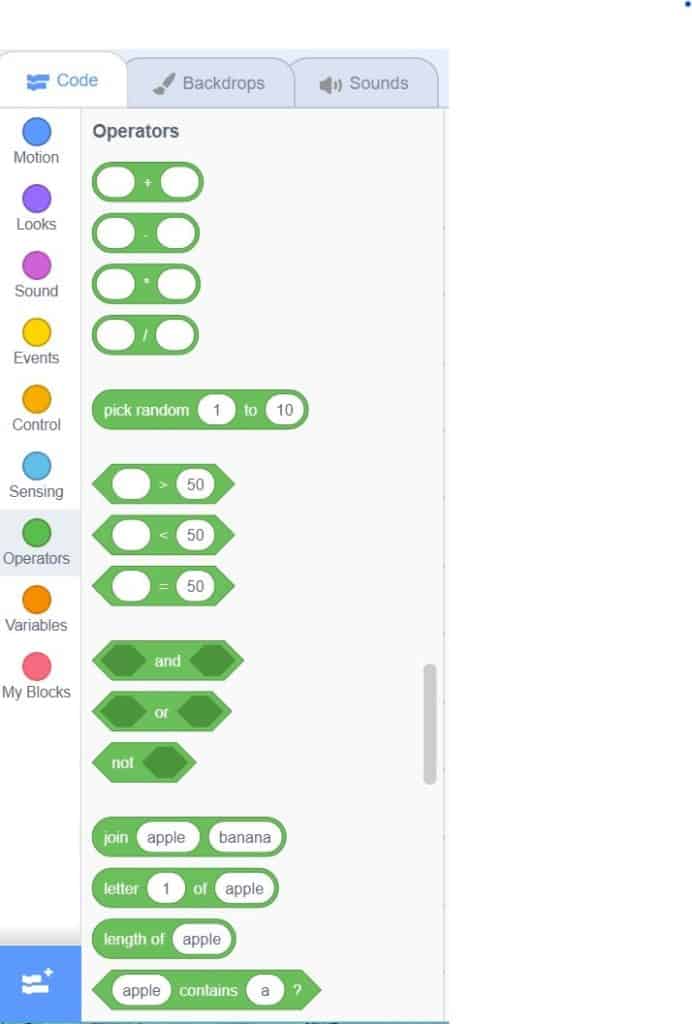
Green Operators blocks are a way to use Math equations in the code. For this game, I am using the Operator block to compare if two things are equal.
- The Forever loop tells the computer to keep running the code inside it (forever!).
- The orange Control If…then block tells the computer that if something is happening (we say “is true”) then something should happen.
- The green Operators block tells the computer that “something equals something.”
- I can place the deep orange Variable that I created to track the Score right into the hole in the green Operators block. I have set it up to trigger the backdrop to switch if the Score = 5.
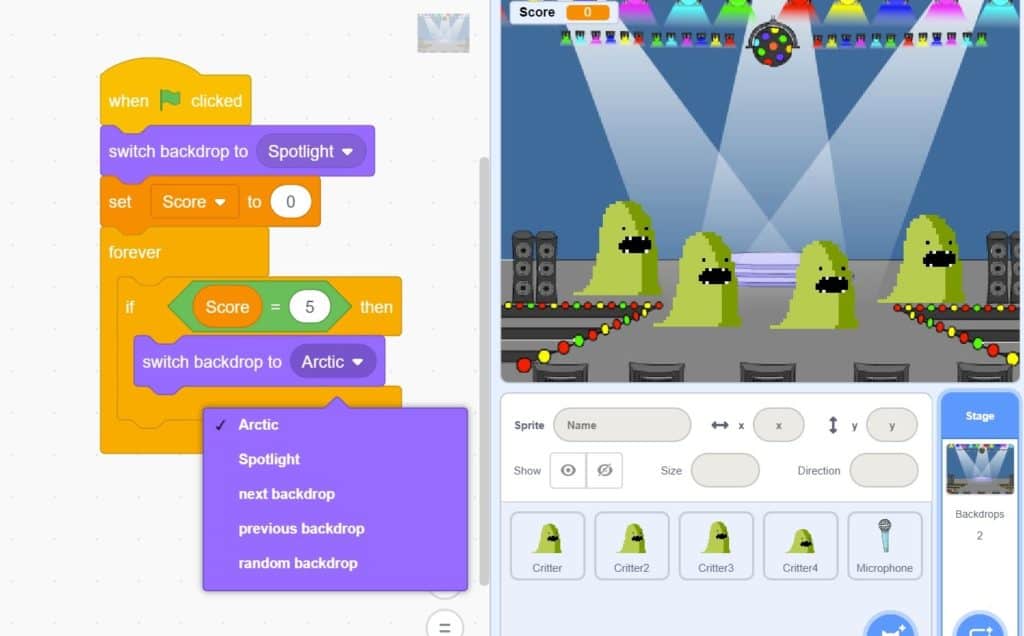
- To make all of this work, I would first need a Score Variable.
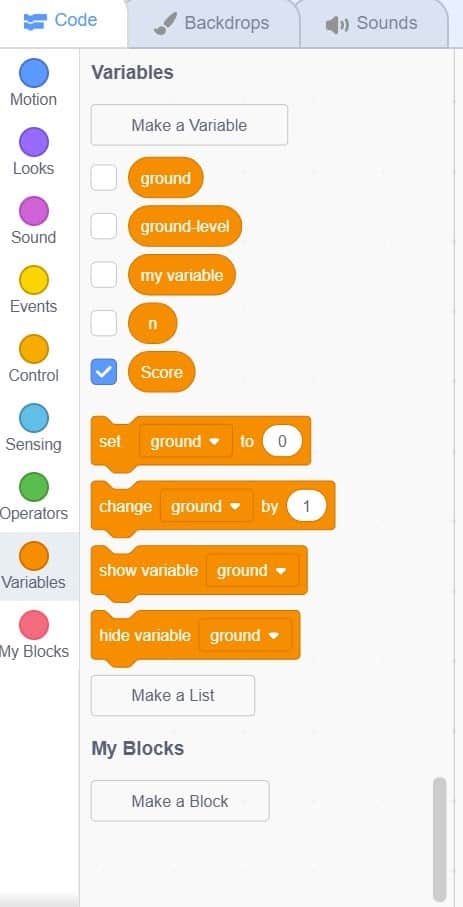
- To make a Variable, you go to the deep orange Variables blocks.

- Click on “Make a Variable.”

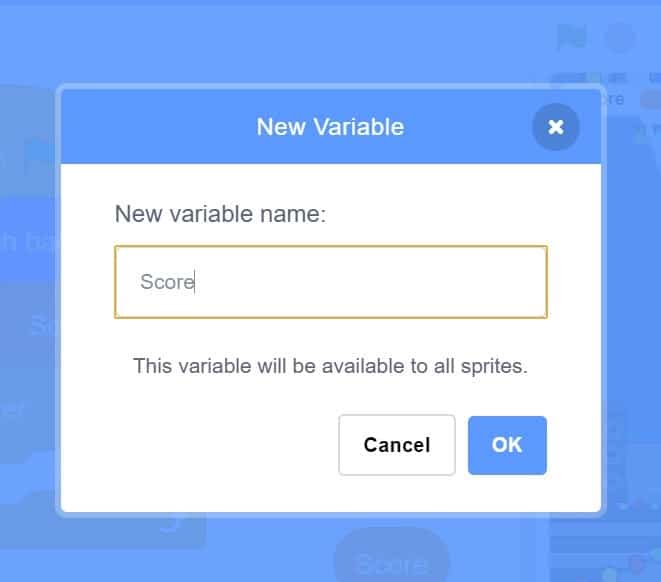
- Give your Variable a Name
As I am in the Backdrops and Stage code area, any Variables that I make here will be for all sprites.

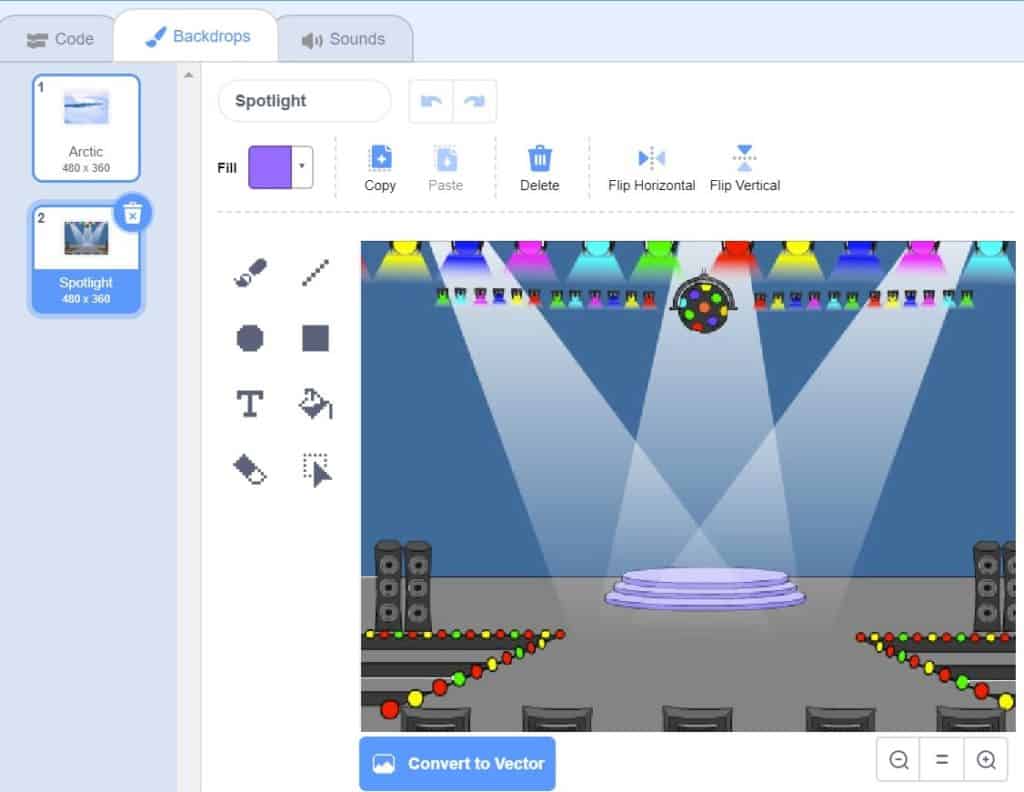
- Check the box beside the Variables that you want to show on the screen during the game. I want the Score to show, so I have checked the box beside it.
- Because there is a Forever loop orange Control block wrapped around the If…then block, the computer is continually checking to see if the score is 5. When the score is 5, the computer will make the Backdrop switch.
When the Backdrop switches, you are at a new level in your game. You can change your game in many different ways to make the next level different. Maybe your game gets harder because the actions happen more quickly. In the Critter Chorus game, the action happens more quickly, and the critters start moving around. Maybe your game has a more difficult maze to navigate, or trickier track to drive on when the backdrop switches. Watch the next video and continue on with the tutorial to see how I changed the Critter Chorus game into the Level Up Critter Chorus game with a second, more challenging level.
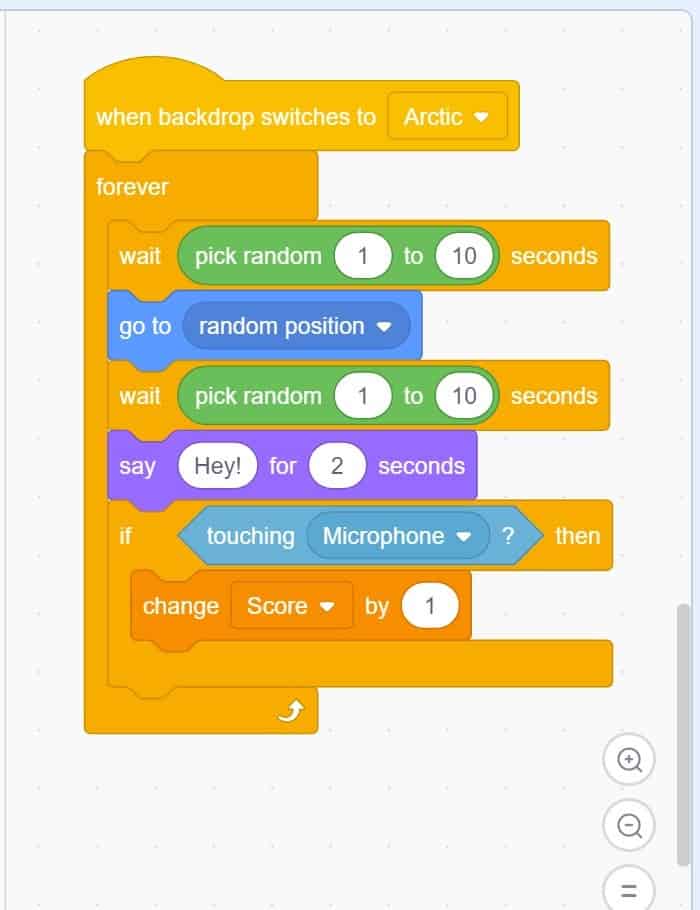
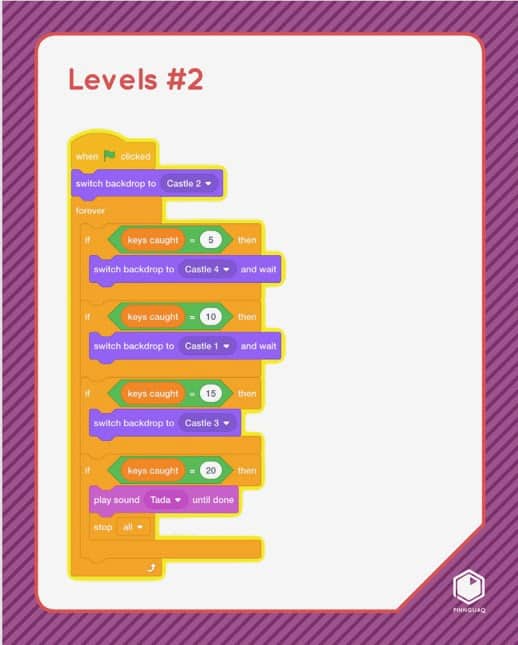
Let’s take a quick look at the way I’ve changed the Critter Chorus game to be a bit harder for the second level:

- When the backdrop switches to the Arctic, the next level begins.
- Let’s pull these pieces apart to see what is happening.

- The Forever loop wraps around all the other code blocks and will keep running the code that is inside its loop (forever!)
- Each critter will wait for a random number of seconds — the computer will choose a random number between 1 and 10 for that critter to wait.
- The blue Motion block tells the critter where to go and I’ve chosen “random position” from the drop down menu. This means the critter can move to anywhere on the stage.
- Another orange Control wait block will make sure the critters don’t all say “Hey” at the same time, they have been instructed to wait a random number of seconds –the computer will choose a random number between 1 and 10.
- The critter will say “Hey” for 2 seconds.
- The orange If…then Control block tells the computer if something happens (is true), then something else should happen.
- The light blue Sensing block will tell the computer If the critter is touching the microphone when it says “Hey” then…
- Change the Variable, Score by 1 and gain a point!
- You can change your game in so many different ways for the next Level.
- Use the code blocks shown on the Levels #2 card to make more than two levels in your game!

A Bonus Challenge: Take a look at some of the other Operator blocks and see if you can think of ways you could use them in a game.

Conclusion
We want to see the awesome things you’re creating! Take a photo or video and share your work with us by emailing media@pinnguaq.com or tagging @pinnguaq on Facebook, Twitter, or Instagram. Don’t forget to include the hashtag #LearnWithPinnguaq! You can also upload your project to the Pinnguaq Studio.