Introduction
Welcome to the first Scratch Mix and Match Cards Challenge! For each challenge, you will be given three cards. Your mission is to use the code from at least two out of the three featured cards to make your own game or story. I’ll demonstrate some ways that you could use each piece of code, but you can use the codes in any way that best fits your game or story. The cards are divided up into five categories—Game Setup, Make it Move, Cool Effects, Clones and Say Something. Often the code on the card shows a yellow Events block at the top, the beginning of the algorithm. These are just examples of how you might begin those code commands. You can choose a different code block to begin your commands and you can adapt the code shown on the cards to best fit your game or story. You can download the three cards for this challenge below. Watch the first video to see Critter reveal the three chosen cards.
Thanks so much to Bad Snacks for the soundtrack Game Plan.
Project Example
Materials
- Asset Package (containing the Scratch throat singing game and challenge cards)
- Scratch Mix and Match Challenge studio
- Your Mix and Match Games Space
- Scratch Offline Editor Download
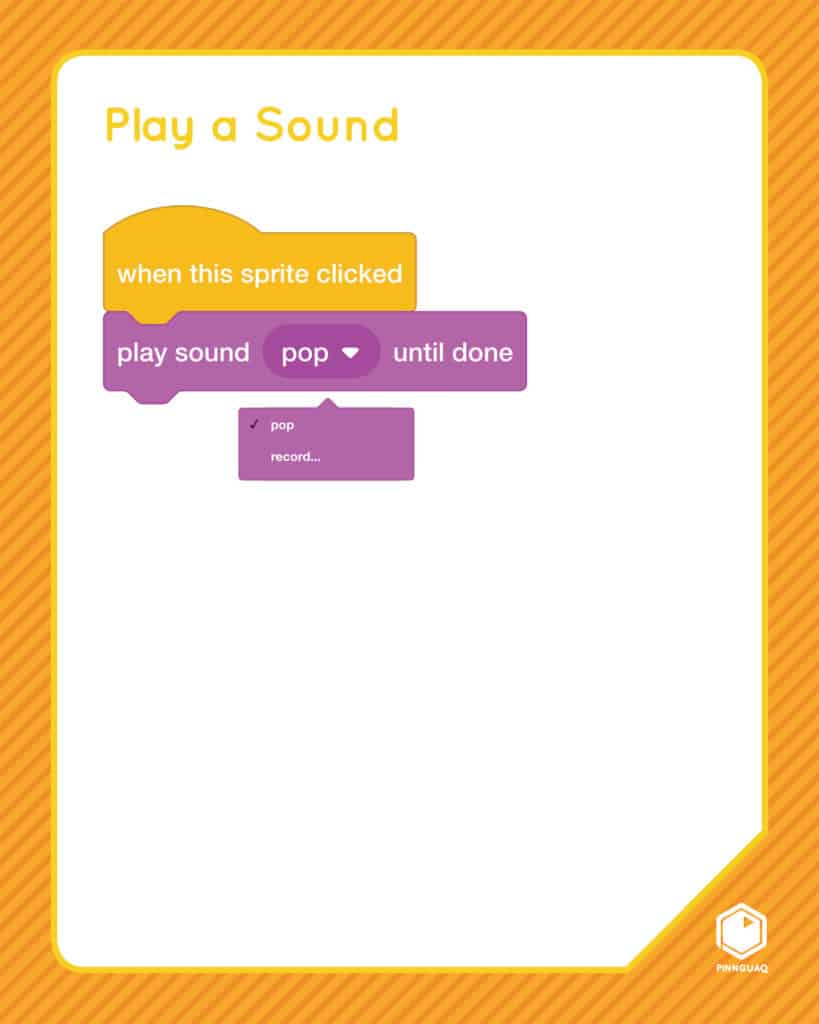
Play a Sound
Thanks so much to Max McFerren for the soundtrack At the Game.
- Use “when this sprite is clicked” Events code plus play a sound to show that something has been caught or a special power gained
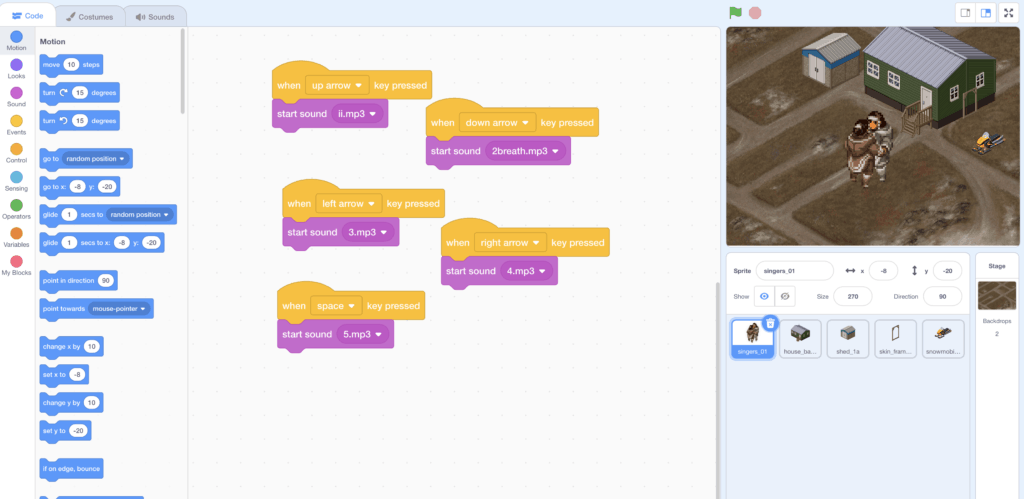
- Use “when ….. key is pressed” from the Events code blocks to make sounds happen
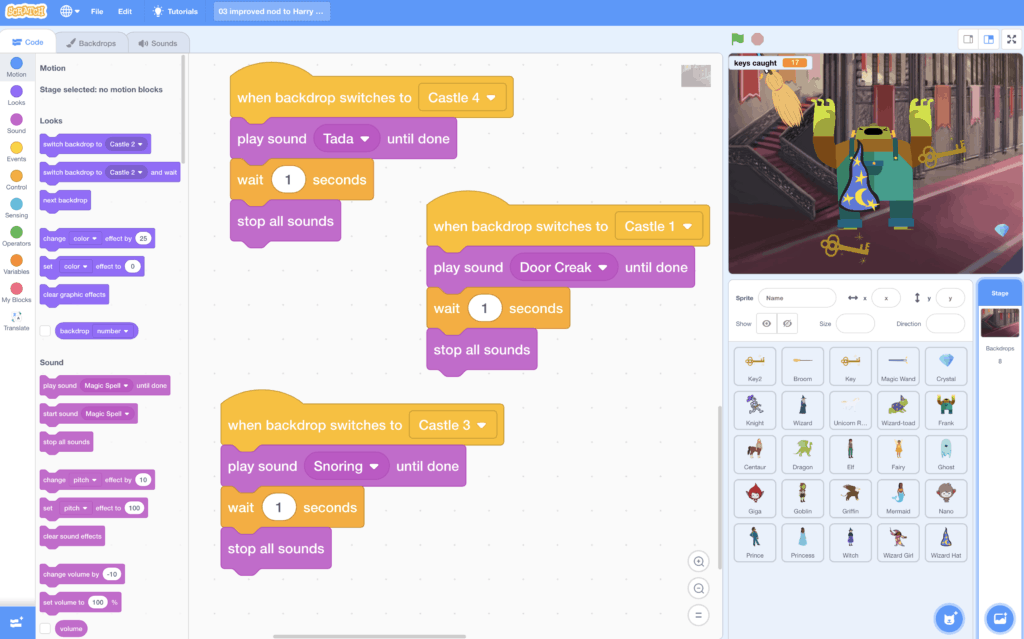
- Use “when backdrop switches to” from the Events code blocks to make a sound happen
- You can choose sounds from the sound library by clicking on the Sounds tab in the top left hand corner, then hover over the plus sounds button in the bottom left corner and go to Choose a sound. You will find lots of sounds to choose from.

In the Throat Singing Scratch game, sound is the game. When the arrow keys and the space bar are pressed, the different sounds made by the throat singers are played. For more information about Throat Singing, see Talia’s tutorial on how to build this game.

In the Magic Keys game that I’m working on, I’ve used sound to show when the magic keys have been caught and to signal a change of level and scene in the game.
If you want to use sound with a change of backdrop, click on the Stage menu at the far right side where the backdrops are. Now you can see the code area for your backdrops. You can see the backdrops for your game if you click on the Backdrops tab from the tabs in the top left corner. To add backdrops, you can use the plus backdrops button at the bottom of the list of backdrops. I used the event block, “when backdrop switches to …” to start the code. Then I chose a sound from the sound library. To choose sounds from the sound library, click on the Sounds tab at the top, beside the Backdrops tab. Here you will see any sounds you have added to your game. To choose more sounds, click on the plus sound button at the bottom left corner and go to “Choose a Sound”. This will open the library of sounds that you can choose from. There are a lot of sounds available to choose from. Add an events code to the “play a sound” block to add sound into your game or story.

Animate
Thanks so much to Max McFerren for the soundtrack At the Game.
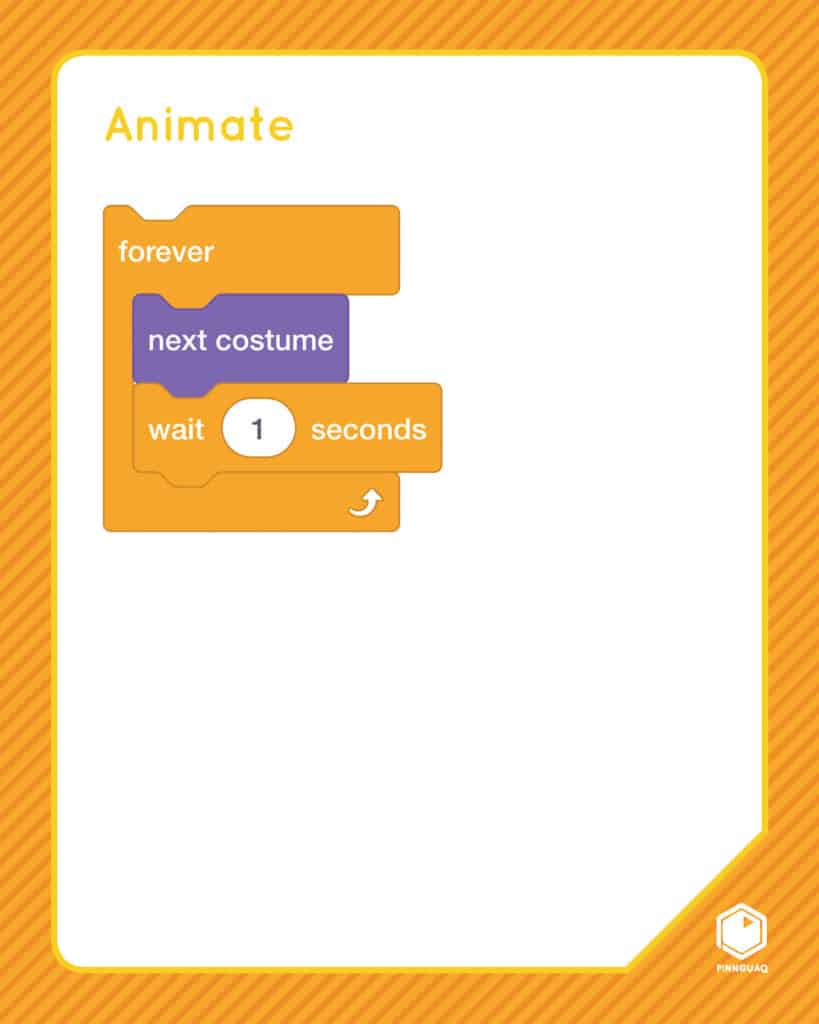
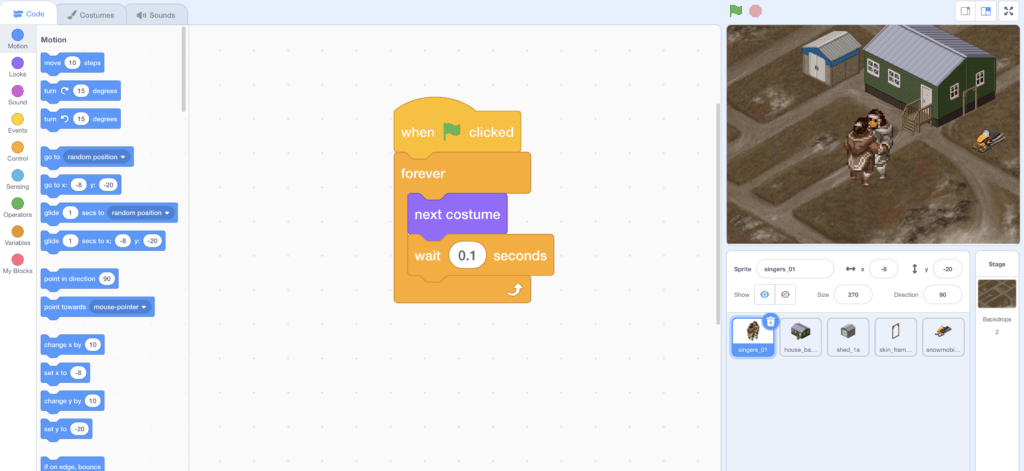
- Use Forever + next costume + wait code to make something in your game look like it is moving
- Change the number in the white circle inside the wait code to make the animation as fast or slow as you want it
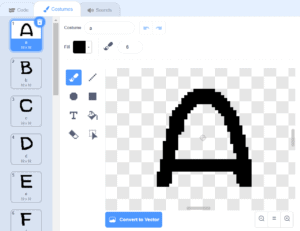
- You can see the costumes for the sprite by clicking on the Costumes tab in the top left corner

The Animate card shows you how to add animation and movement to your sprites. In the Throat Singing game, you can see that the singers’ bodies are constantly moving, leaning into each other as they take turns singing. This movement effect is created by using many still images played together so quickly that our eyes see it as movement. In Scratch they call each picture a “Costume”. You can see the costumes for your sprites when you click on the Costume tab at the top left. If you click on each image, you can see that each picture is just a little bit different than the picture before it. If you click between them quickly, it will look like movement. You use the “next costume” code block to make this animation happen in a game or story. You will probably find that the sprite switches costumes too quickly. You can control how quickly the sprite changes costumes by adding a “wait” block from the gold Control blocks. Enter different numbers in the wait block to find how you want the animation to look.

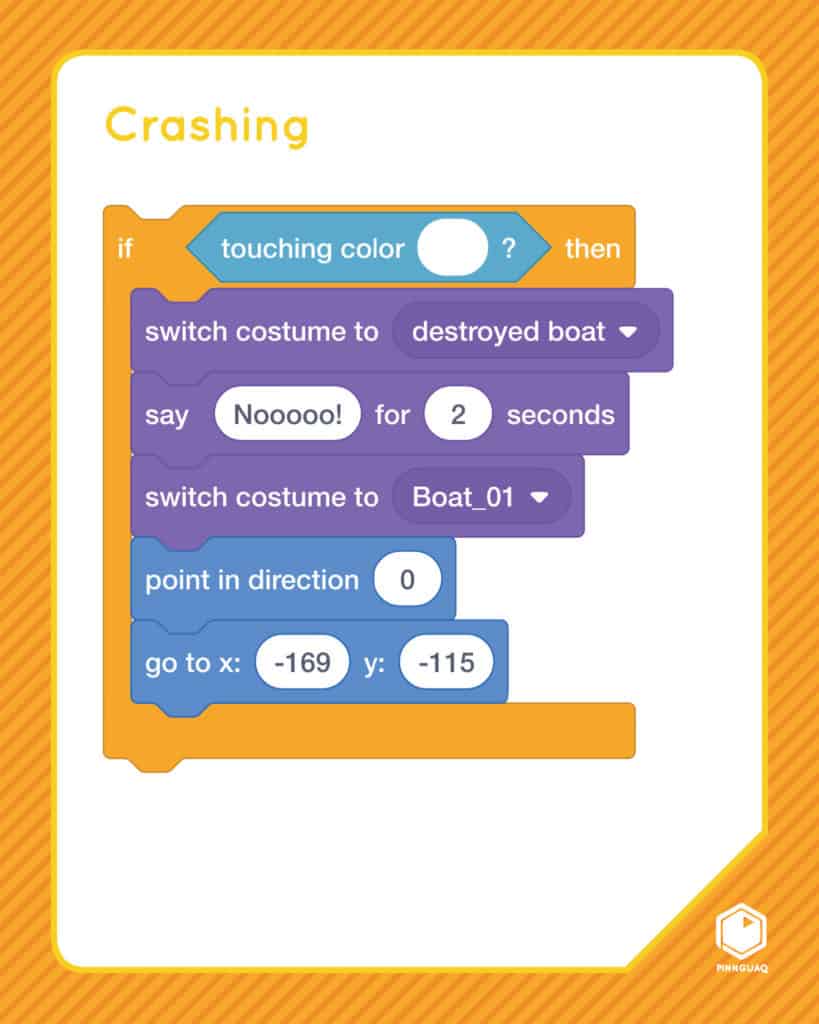
Crashing
Thanks so much to Will Rosati for the soundtrack Floating Also.
- Use the crashing code sequence and make something really crash in your game
- Use the crashing code to make a sprite change, like making a monster wake up and chase the player or to give a sprite something special like a superpower
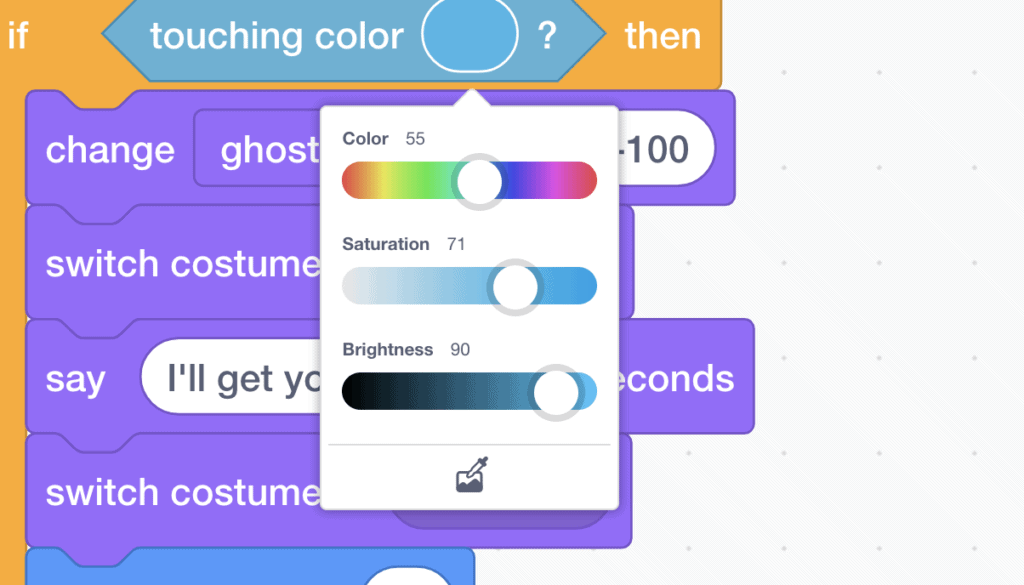
- To choose a specific colour click in the colour circle of the “if touching…colour” code block. Click on the ink dropper at the bottom of the popup menu. You will be able to search over your game with a magnifying glass to select the exact colour of the object or area that will trigger your sprite to do something when it “crashes into” or touches that colour.

The Crashing card gives you code that you can use to make something happen when a sprite crashes into, or touches something. You can choose a colour from the colour sliders or if you have an object or area in your game or story that you want to affect the sprite, you can choose that specific colour by using the ink dropper at the bottom of the pop up menu that appears when you click on the colour circle. This will allow you to search over your game with a magnifying glass to select the exact colour of the object or area that will trigger your sprite to do something. Don’t just think about crashing, think about other ways you could use this code in your game or story. I’ve used it in my Magic Keys game to gain power when touching a crystal, and even to trigger the monster, Frank, to wake up and chase the player.