In the series: Scratch Basics Series
Introduction
Scratch is a basic coding language that uses a ‘building block’ style coding to create animated stories, interactive games, simulations, and beautiful artwork. In using Scratch, learners will be introduced to basic coding concepts and develop their computational thinking skills while bringing their own ideas to life. In this series, the basics of Scratch will be introduced to provide learners with the foundational skills required to begin creating in Scratch.
Scratch makes it easy for learners who are just starting out by organizing the types of code you can use into categories. The code blocks are grouped by the following categories: Motion, Looks, Sound, Events, Controls, Sensing, Operators, Variables and My Blocks. These code blocks can be pieced together in the Code Area like placing jigsaw puzzle pieces together. Both the Code Area and the Stage are visible at the same time which allows learners to run code, test, debug and view their creations.
According to the Scratch Wiki, Scratch’s coordinate system uses 2 coordinates, “X position” and “Y position”, to determine the location of a sprite on the stage. The “X position” value determines the horizontal location of the sprite and the “Y position” value determines the vertical location or height. Every Scratch project whether it be a game, story or animation will always have the x,y grid behind the stage to determine where sprites are located.
In this episode, learners will explore:
- Coding their sprite to change costumes
Vocabulary
The following vocabulary definitions are from the Scratch Wiki.
- Block Palette (Scratch)
- The Block Palette is the area on the left of the screen when the Code button is opened. On the left, there is an area that contains the nine sections of blocks in Scratch. To the right of that, there is an area that contains blocks that can be dragged into the Code Area to make code.
- Code Area (Scratch)
- The Code Area is the large empty space to the right of the Block Palette. It is an area for storing blocks that run the project. Blocks can be dragged from the Block Palette into the Code Area and arranged to form scripts.
- Costume (Scratch)
- A costume is one out of many different frames (pictures) of a sprite.
- Paint Editor (Scratch)
- The Paint Editor is Scratch’s built-in image editor. The Paint Editor allows Scratchers to create their own sprites and backdrops using it or adjust to any existing sprites and backdrops.
- Sprite (Scratch)
- Either user-created, uploaded, or found in the sprites library, are the objects that perform actions in a project.
- Sprite Pane (Scratch)
- It is a white area located beneath the Stage where all sprites present in a project can be easily accessed to modify or inspect.
- Stage (Scratch)
- The stage is the area where the sprites are and perform their actions. It is located in the top of the area to the right of the Code Area.
Materials
Computer Activity
This episode will take you through the steps of animating your sprite by changing its costumes using code.
Add Your Sprite and Background
- Choose a Backdrop for your project and a Sprite that you want to code to change costumes. If you need help with how to choose a Sprite, see Scratch Basics Episode 2 for more information.

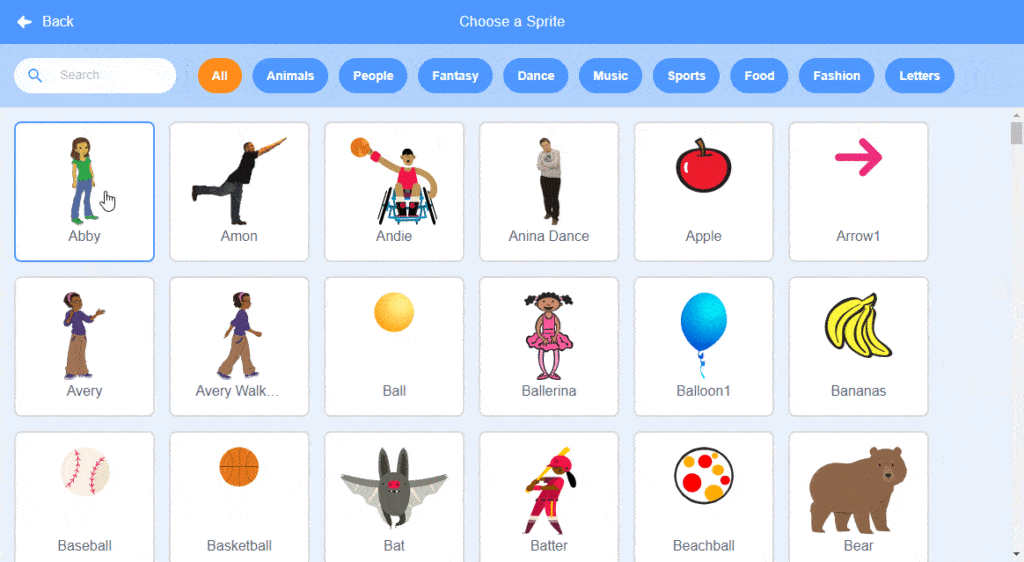
Make sure you choose a sprite that has more than one costume. A costume is another picture of the same sprite that is just slightly different. Some of the sprites in the Scratch library only have one costume, while others have many. To see if a sprite has more than one costume, go to the sprites library and hover over it with your mouse so that a blue outline appears around it. The sprite will flip through its different costumes if it has more than one.

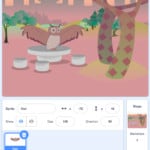
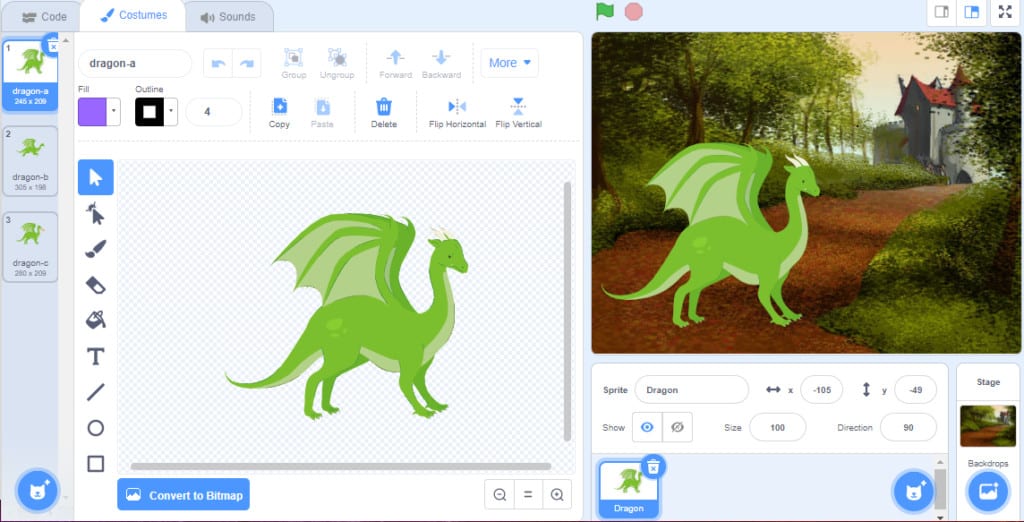
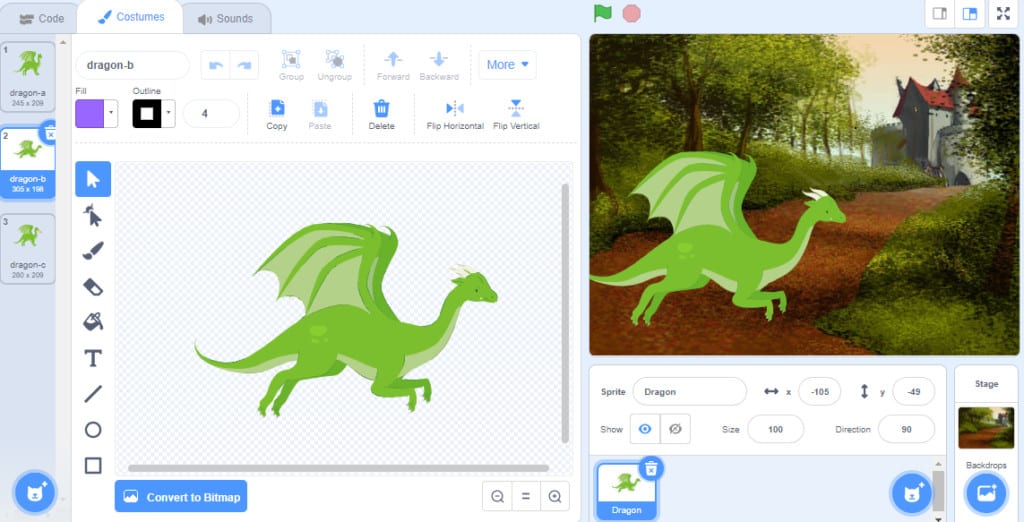
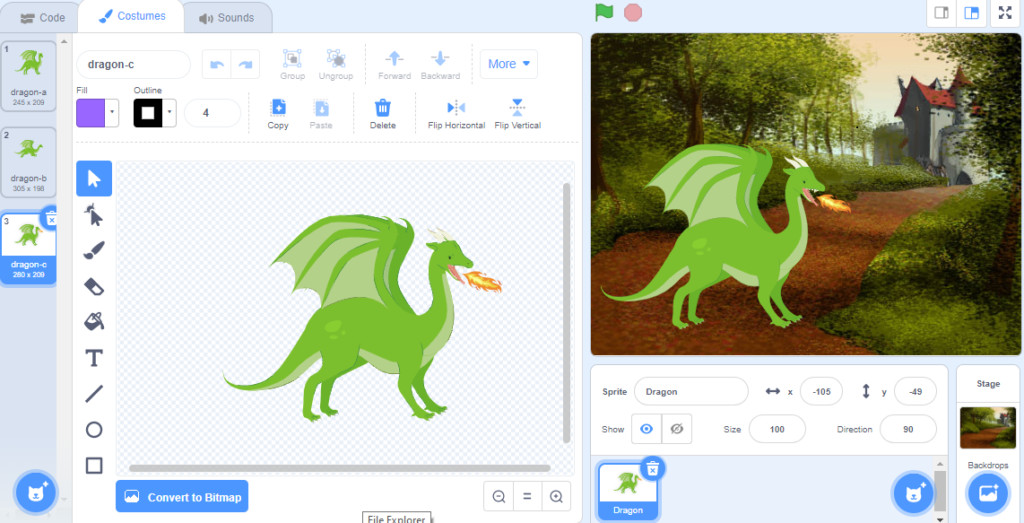
Check out your sprite’s different costumes by clicking on the Costumes tab just above the Block Palette to the left of your Code Area. You’ll see that the different costumes are named and categorized by letters. As you can see below, my dragon sprite has three different costumes: dragon-a, dragon-b, and dragon-c. Each costume is slightly different.
Dragon-a is the default costume that will automatically appear in the Sprites Pane and on your Stage.

Dragon- b is slightly different with bent legs and an elongated neck to look like it is flying.

Dragon-c is breathing fire.

Code Your Sprite to Change Costumes
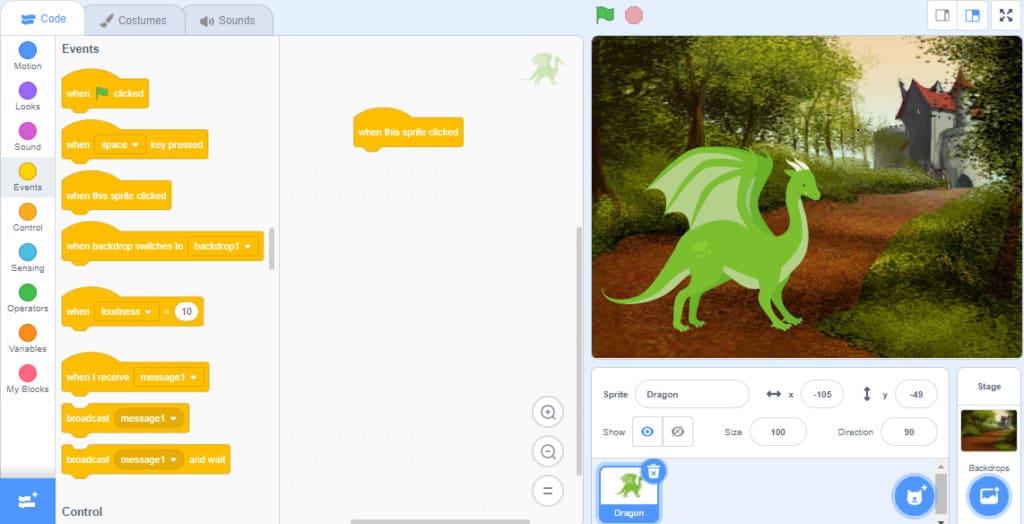
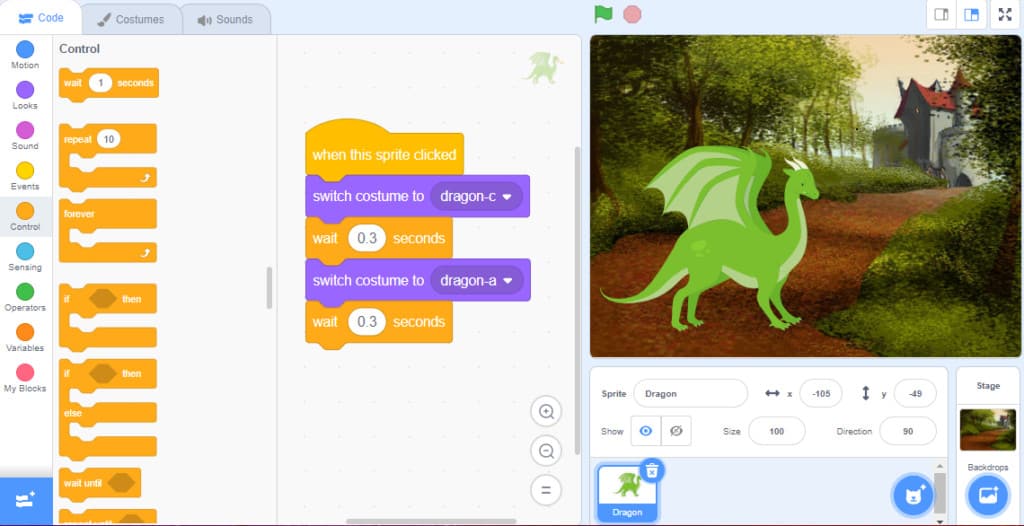
- We are going to animate our Sprite by changing its costumes. I’m going to animate the Dragon sprite to breathe fire. Start by adding a “when this sprite clicked” Events block into your Code Area.

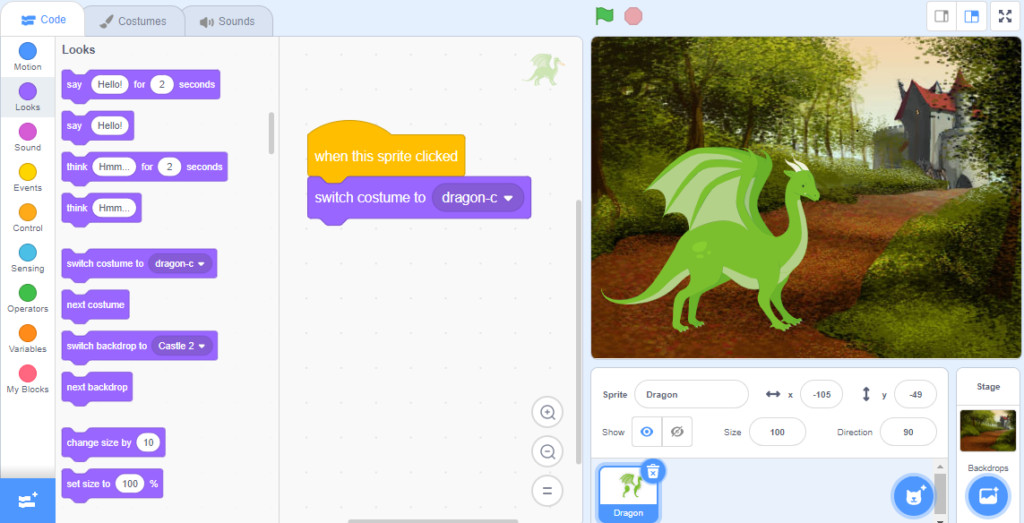
- Drag a “switch costume to…” block from the purple Looks category in the Block Palette and snap it underneath the “when this sprite clicked” block in the Code Area.

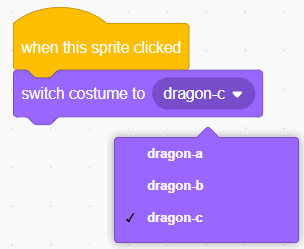
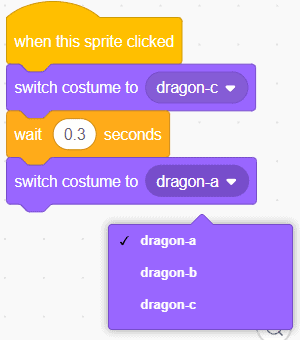
- Click the drop-down menu on the “switch costume to…” block and choose the costume that you would like your sprite to switch to. I’m going to choose costume dragon-c because I would like it to breathe fire!

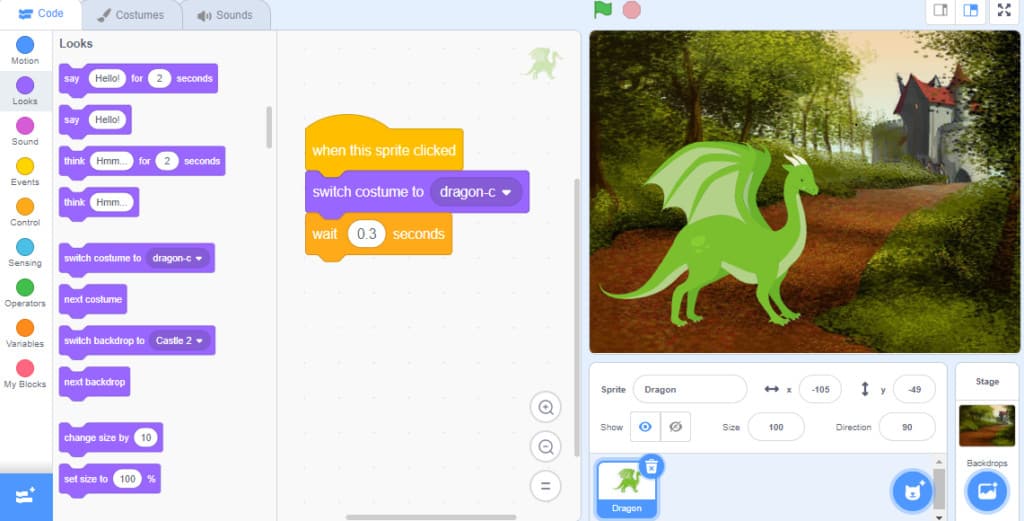
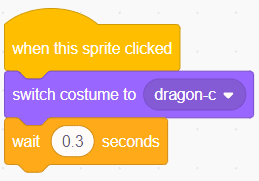
- Click on the Controls category in the Blocks Palette. These blocks control your scripts, like how many times your code will run or make blocks in your script wait a few seconds before running. Click and drag a “wait 1 seconds” block onto your Code Area and snap it underneath the “switch costume to…” block.

To change the amount of wait time before the sprite changes from one costume to the next, you can change the number inside the white input bubble by clicking on it. For this episode, I have set the seconds to 0.3. This will make the costumes switch quickly and look more seamless than if I had the wait time for one second.

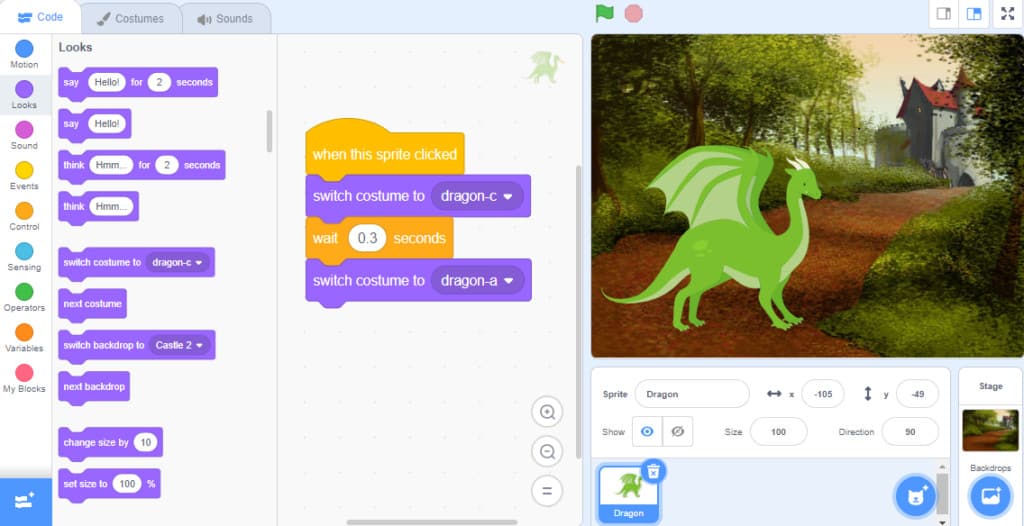
- Add another “switch costume to…” block from the Looks category underneath the “wait 1 seconds” block.

- Click on the drop-down menu on the “switch costume to…” block and choose a different costume than the one in your first Looks block. I’m changing the costume to dragon-a.

- Now you will want to add one more wait block underneath the second “switch costume to…” block. Make sure you change the input number on this block to match the first wait block. As you can see below, both of my wait blocks have the number input of 0.3.

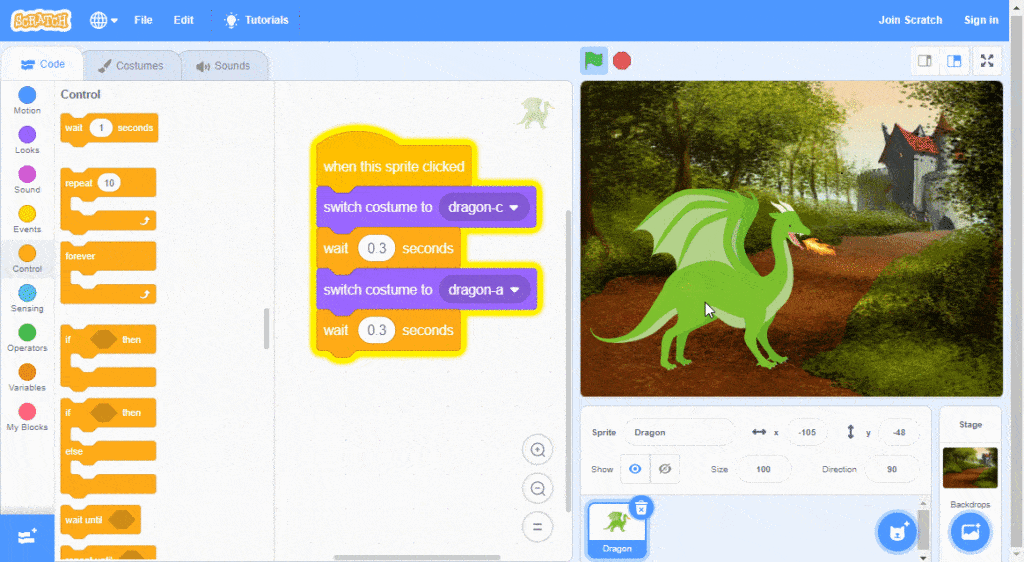
- Now you are ready to test your code! Click on your sprite and watch it switch between costumes. You’ve animated a sprite! Play around with choosing different costumes and different inputs to see how the animation of your sprite changes. What happens if you put a large number in the wait block? What happens if you put in a smaller number?

Conclusion
In this episode you learned basic Scratch concepts such as how to animate a sprite by coding costume changes. What will you create now that you have learned a few Scratch Basics? If you’d like to learn more about animating in scratch, check out Mix & Match Challenge # 1: Animate by Mary from pinnguaq.
We want to see the awesome things you’re creating! Take a photo or video and share your work with us by emailing media@pinnguaq.com or tagging @pinnguaq on Facebook, Twitter, or Instagram. Don’t forget to include the hashtag #LearnWithPinnguaq! You can also upload your project to the Pinnguaq Studio.