In the series: Scratch Basics Series
Introduction
Scratch is a basic coding language that uses a ‘building block’ style coding to create animated stories, interactive games, simulations, and beautiful artwork. In using Scratch, learners will be introduced to basic coding concepts and develop their computational thinking skills while bringing their own ideas to life. In this series, the basics of Scratch will be introduced to provide learners with the foundational skills required to begin creating in Scratch.
Scratch makes it easy for learners who are just starting out by organizing the types of code you can use into categories. The code blocks are grouped by the following categories: Motion, Looks, Sound, Events, Controls, Sensing, Operators, Variables and My Blocks. These code blocks can be pieced together in the Code Area like placing jigsaw puzzle pieces together. Both the Code Area and the Stage are visible at the same time which allows learners to run code, test, debug and view their creations.
In this episode, learners will explore adding a sound.
Vocabulary
The following vocabulary definitions are from Scratch Wiki.
- Block Palette (Scratch)
- The Block Palette is the area on the left of the screen when the Code button is opened. On the left, there is an area that contains the nine sections of blocks in Scratch. To the right of that, there is an area that contains blocks that can be dragged into the Code Area to make code.
- Code Area
- The Code Area is the large empty space to the right of the Block Palette. It is an area for storing blocks that run the project. Blocks can be dragged from the Block Palette into the Code Area and arranged to form scripts.
- Sound (Scratch Block Category)
- Sound Blocks are color-coded pink/magenta and used to control sound functions.
- Sound Editor (Scratch)
- The Sound Editor allows a user to edit and remix sounds.
- Sound List (Scratch)
- The Sound List on the left-side of the Sound Editor is used to select sounds for editing in the editing area.
- Sprite (Scratch)
- Either user-created, uploaded, or found in the sprites library, are the objects that perform actions in a project.
- Sprite Pane (Scratch)
- It is a white area located beneath the Stage where all sprites present in a project can be easily accessed to modify or inspect.
- Stage (Scratch)
- The stage is the area where the sprites are and perform their actions. It is located in the top of the area to the right of the Code Area.
Materials
Computer Activity
This episode will take you through the steps of adding a Sound to your Sprite.
Adding A Sound
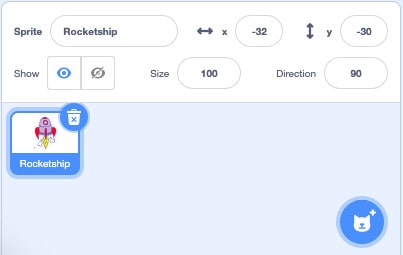
- Choose a Sprite that you wish to add a Sound to. If you are unfamiliar with how to choose a Sprite, see Scratch Basics – Episode 2: Deleting a Sprite, Adding a Sprite & Adding a Backdrop for more information.

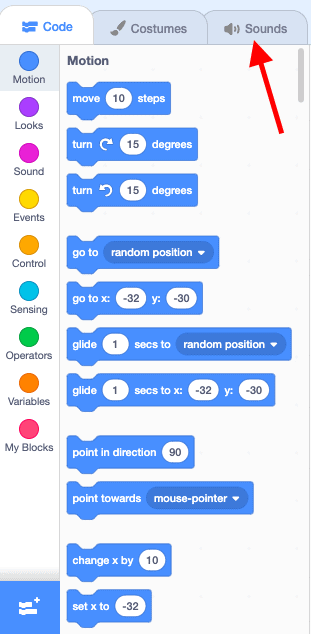
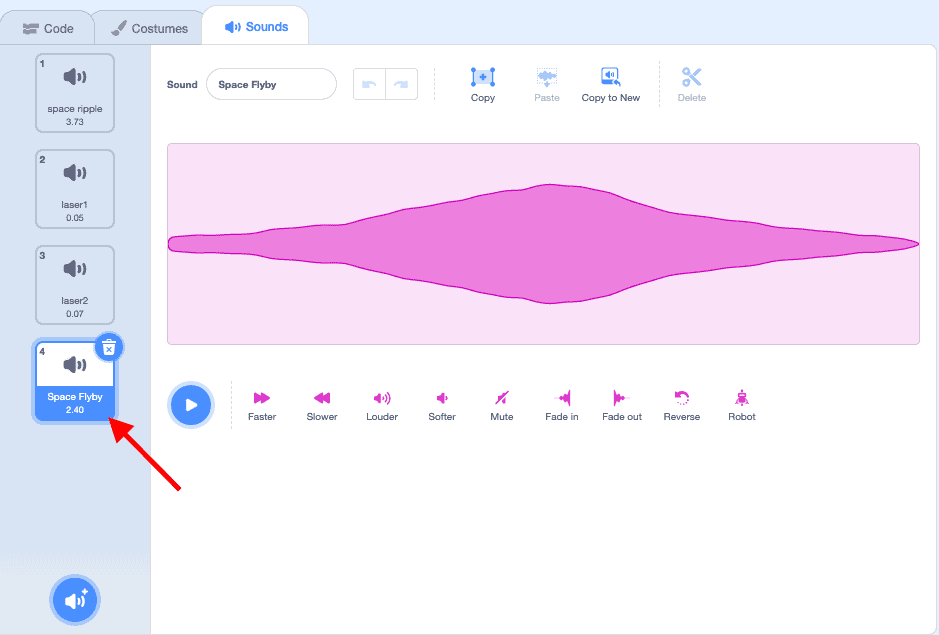
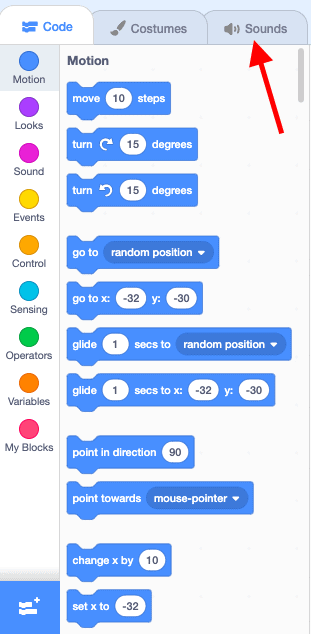
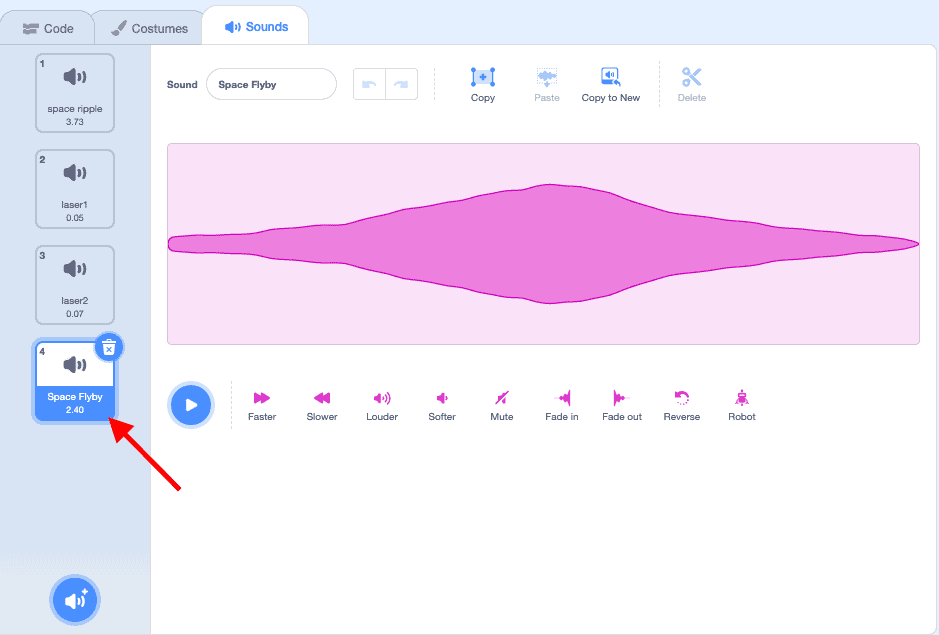
- Some Sprites will come with their own Sounds which can be found by selecting the Sprite you wish to add a Sound to and clicking on Sounds tab above the Block Palette.

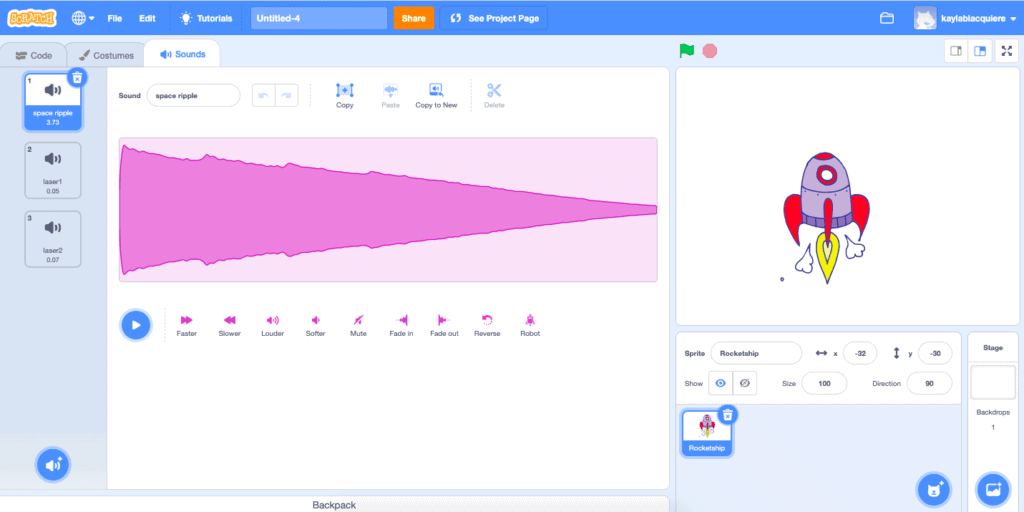
- Sounds associated with your Sprite will appear in the Sound Editor to the left side of your screen in the Sound List.

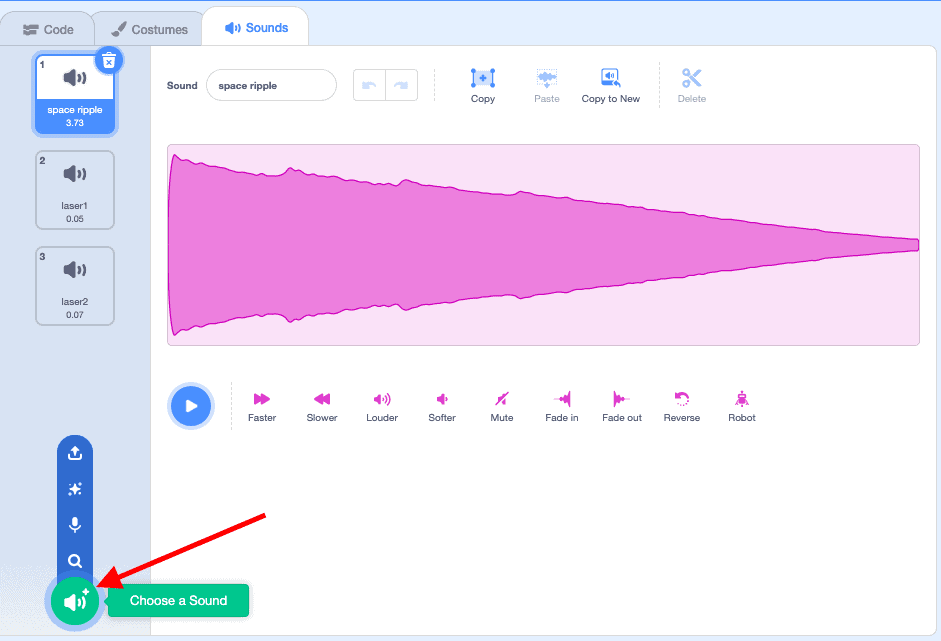
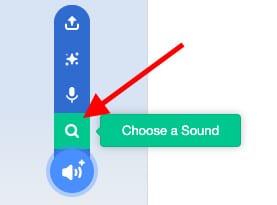
- To select a different sound, go to Choose a Sound in the bottom left corner of the Sound Editor.

- Select the magnifying glass icon.

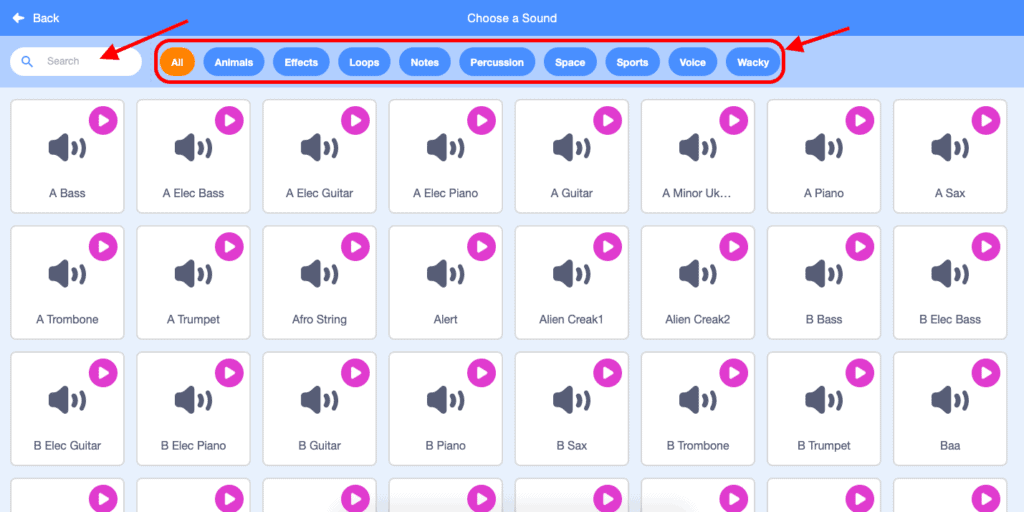
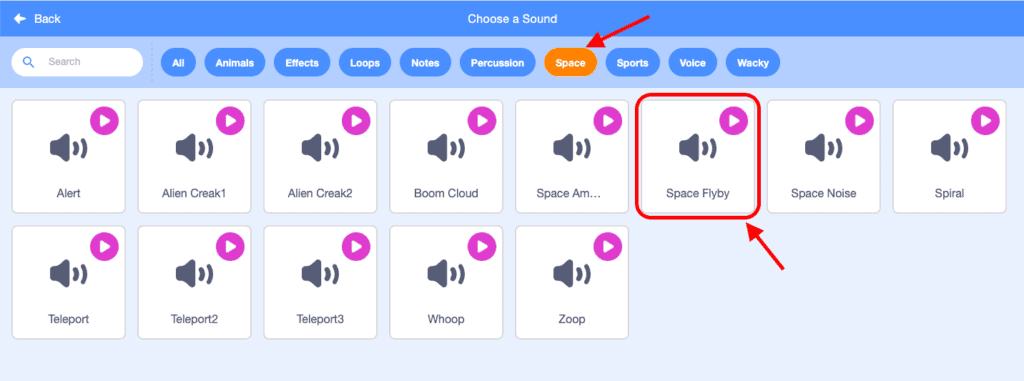
- This will take you to the Scratch Sound library. You can scroll through all Sounds, search for a Sound using the search bar or select a category from the top of the menu to find a Sound.

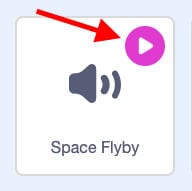
- You can test any sound by hovering over the play button in the top right corner of the Soundtrack.

- Add the Sound that you would like to code by left-clicking on it.

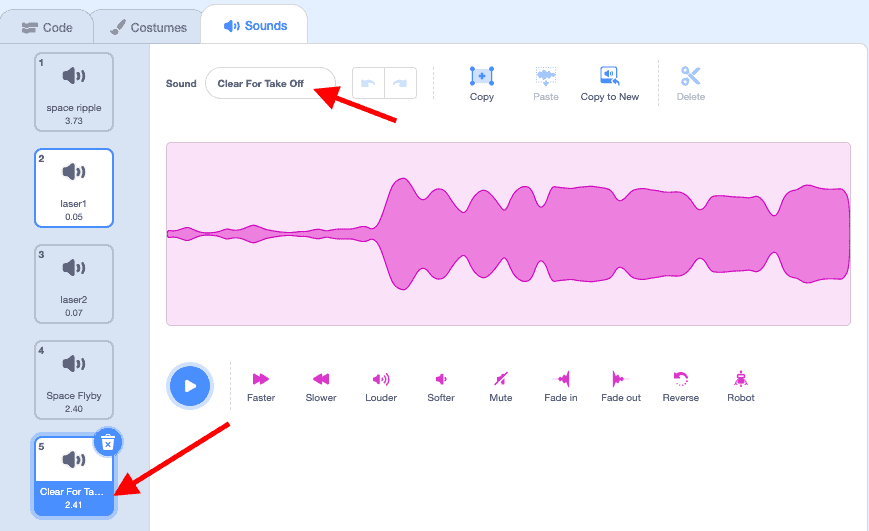
- The Sound that you selected will appear on the left side of the Sound Editor at the bottom of the Sound List.

You can also create your own Sound if the device you are using has a microphone for voice recording. To do this you must:
- Go to the Sounds tab above the Block Palette .

- Go to Choose a Sound in the bottom left corner of the Sound Editor.

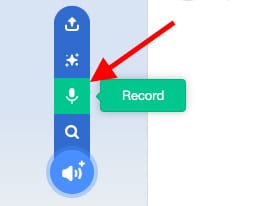
- Select the microphone icon to record your own Sound.

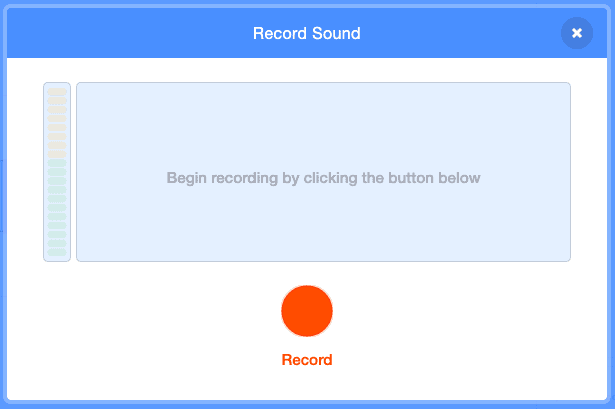
- The Record Sound box will appear on your screen.

- When you are ready to begin recording your own Sound, select the orange Record button. The recording will begin as soon as you click the Record button.
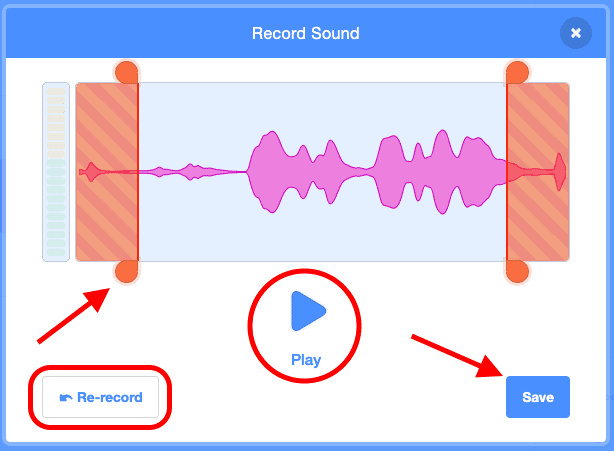
- Test your recording by selecting the blue Play button. You can also trim your recording at the beginning and the end by dragging the orange dots to your desired location. You can also select the blue Re-record button if you would like to start your recording again. Select the blue Save button when you have your desired recording.

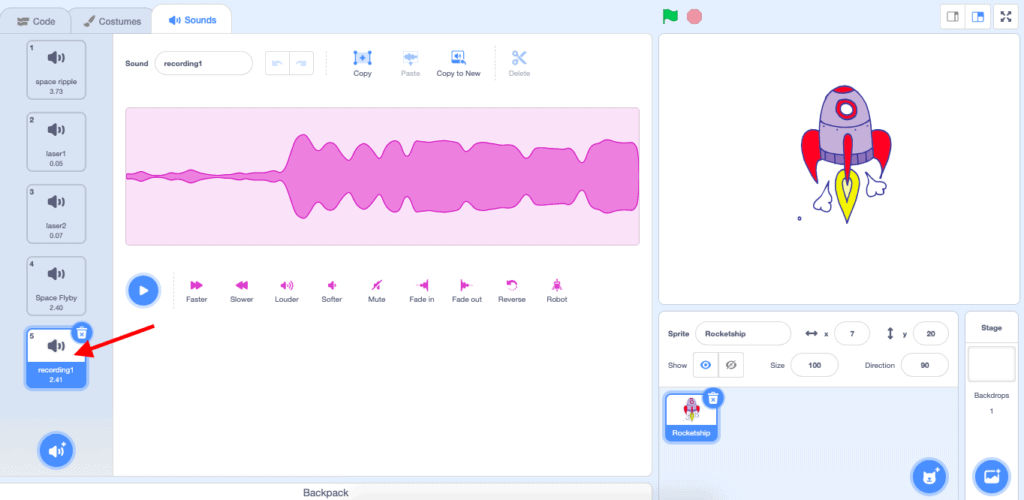
- Your voice recording will appear on the left side of the Sound Editor at the bottom of the Sound List.

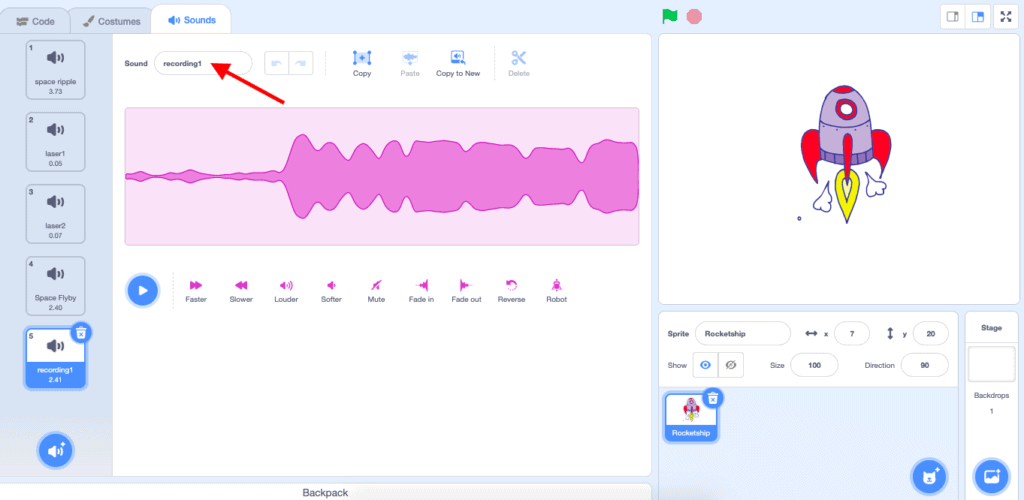
- To rename your voice recording, select on the recording in the left menu. Click inside the white Sound bubble and rename it by deleting the current name and typing the name you would like.

This will change the name of your recording in the Sound List.

Coding A Sound
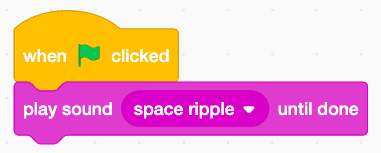
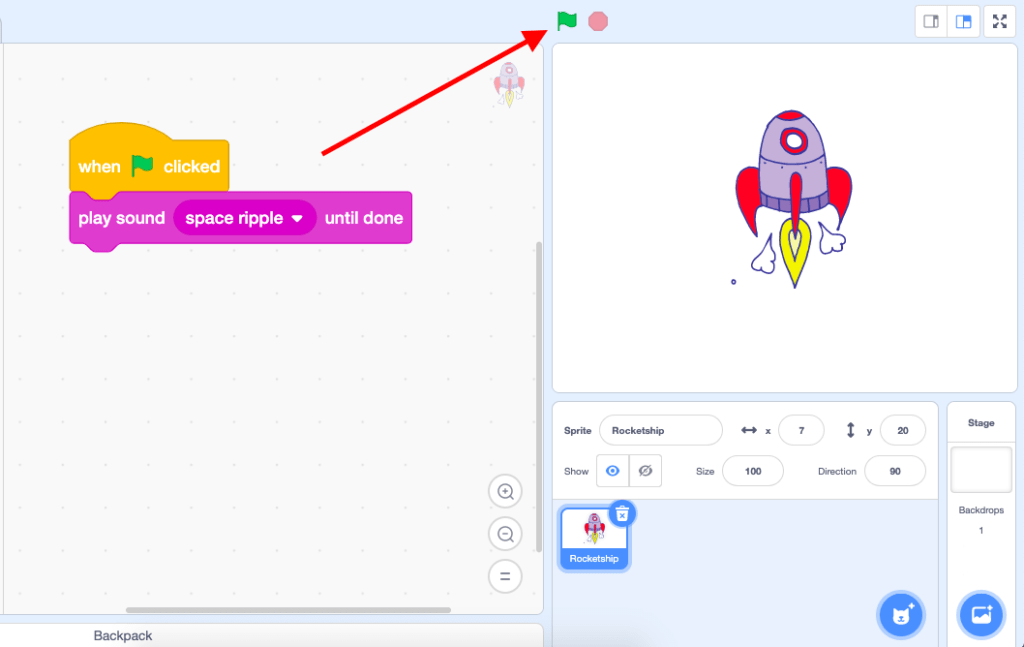
- Click and drag a ‘when green flag clicked’ block from the Events panel onto your Code Area.

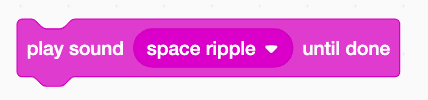
- Click and drag a ‘play sound until end’ block from the Sounds panel onto your Code Area. This will

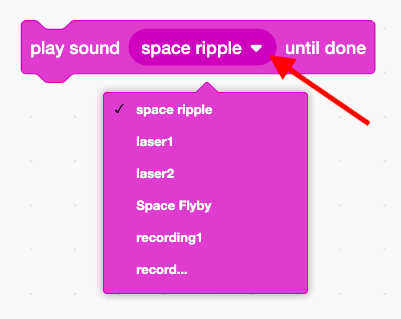
- Click on the drop-down menu in the ‘play sound _______ until end’ block and select the Sound you wish to use in your code. This will

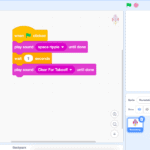
- Your code will look similar to the one below.

- Test out your Sound. Click on the Green flag located above your Stage or click on the ‘when green flag clicked’ code block in your Code Area to run your script.

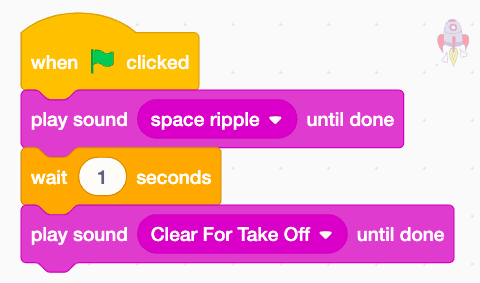
If you would like to add multiple sounds to your code:
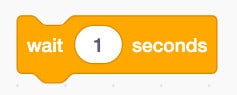
- Add a ‘wait 1 seconds’ block from the Control panel by clicking and dragging it onto your Code Area under your ‘play sound _______ until end’ block. Adding a wait block between sounds will allow you to clearly hear each sound from beginning to end. You can change the time in the white bubble to make it a shorter or longer time between Sounds by clicking inside the white bubble and typing your desired seconds.

- Click and drag a second ‘play sound _______ until end’ block from the Sounds panel onto your Code Area under your ‘wait 1 seconds’ block. Click on the drop-down menu in the ‘play sound _______ until end’ block and select the Sound you wish to use in your code.

8. Test your code!
Conclusion
In this episode you learned basic Scratch concepts such as how to add a Sound to your Sprite. What will you create now that you have learned a few Scratch Basics?
We want to see the awesome things you’re creating! Take a photo or video and share your work with us by emailing media@pinnguaq.com or tagging @pinnguaq on Facebook, Twitter, or Instagram. Don’t forget to include the hashtag #LearnWithPinnguaq! You can also upload your project to the Pinnguaq Studio.